다빈치 리졸브 좌우 스크롤 자막 만들기
수성비전자방입니다. TV 방송을 보면 하단에 방송 안내가 오른쪽에서 왼쪽으로 스크롤되는 것을 보실 수 있습니다. 오늘은 다빈치 리졸브(DaVinci Resolve)로 하단 좌우 스크롤 자막을 만들어 보겠습니다.
※Davinci Resolve 18을 기준으로 설명 드리겠습니다.
목차
1. 자막 준비
2. 자막에 좌우 스크롤 적용
3. 렌더링 및 결과
4. 자막 이동 속도 늦추기
5. 글 마무리
6. 참고 자료
다빈치 리졸브로 자막 작성하는 방법을 이미 아신다면 2번 문단만 보셔도 됩니다.
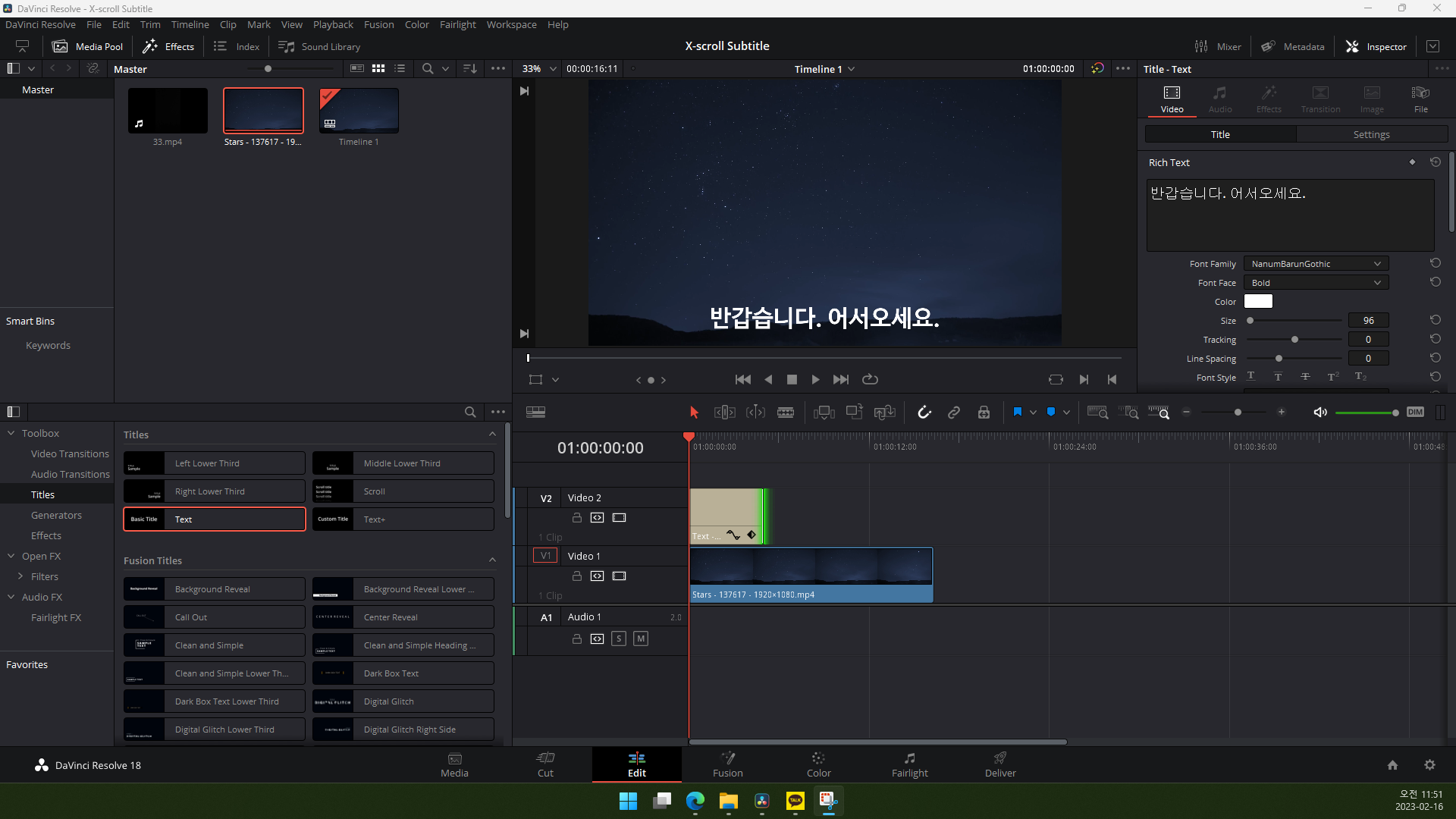
1. 자막 준비

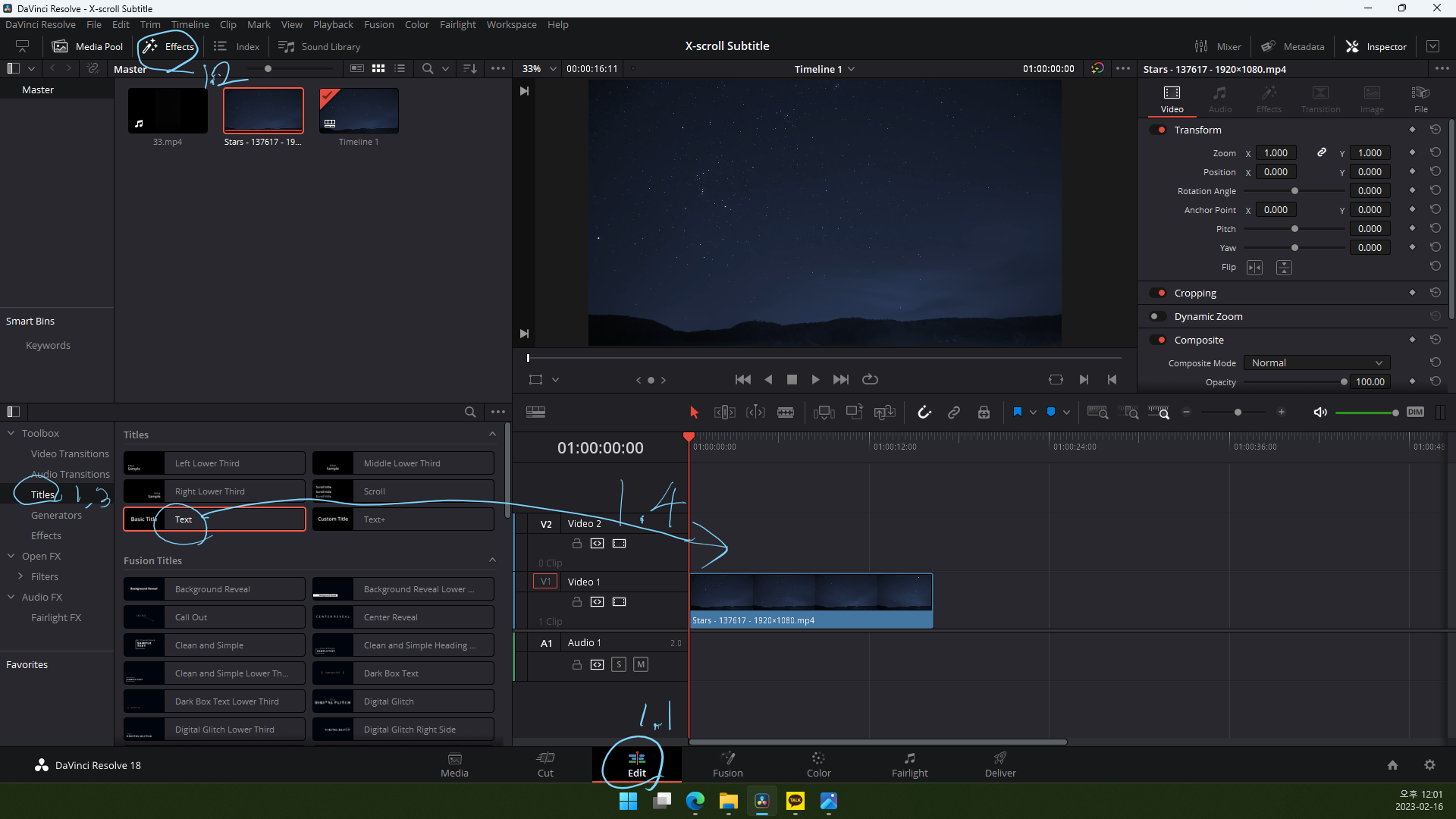
1.2. Effects 창을 활성화해 주세요.
1.3. Titles를 클릭하세요.
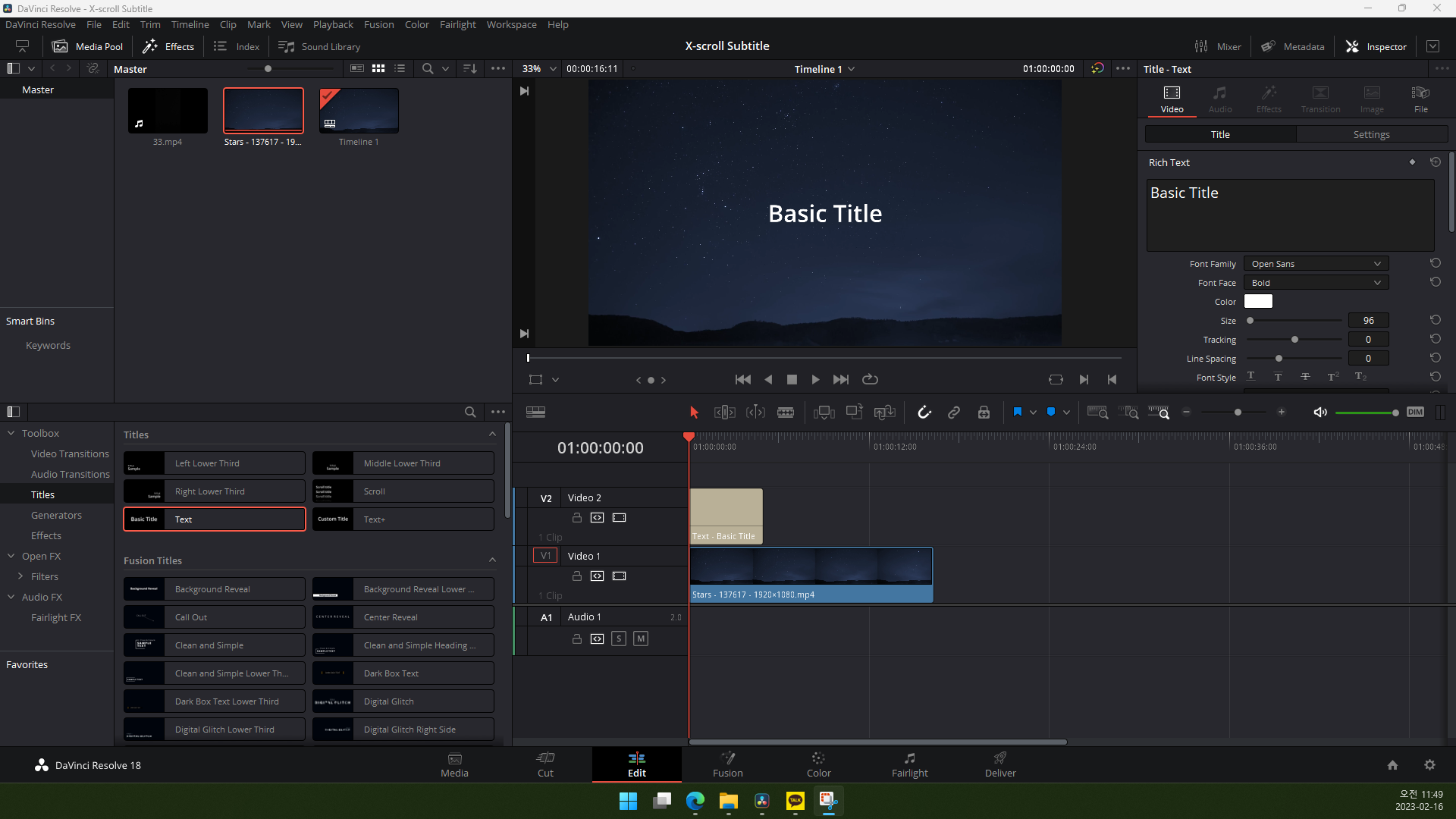
1.4. Text 또는 Text+를 타임라인에 끌어와 주세요.
1.*. 'Scroll'은 상하 스크롤 자막입니다.




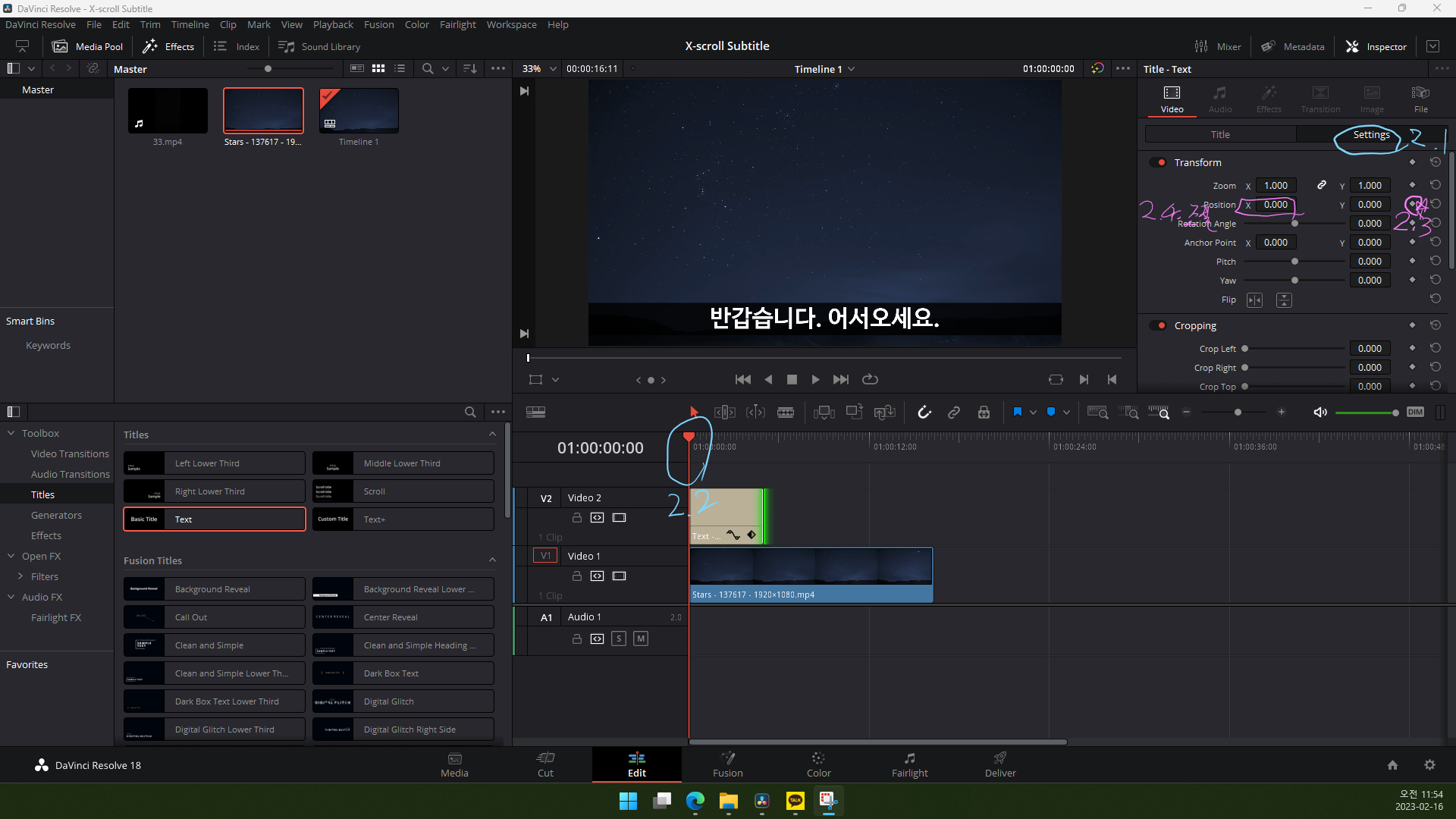
2. 자막에 좌우 스크롤 적용

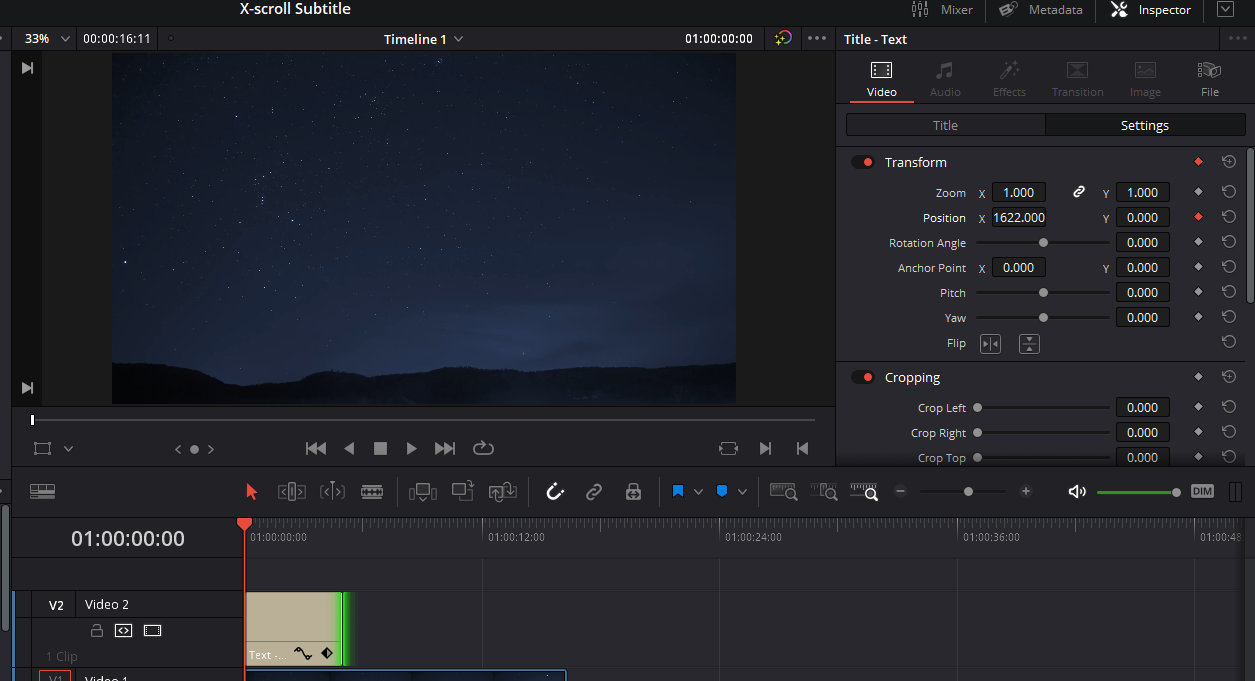
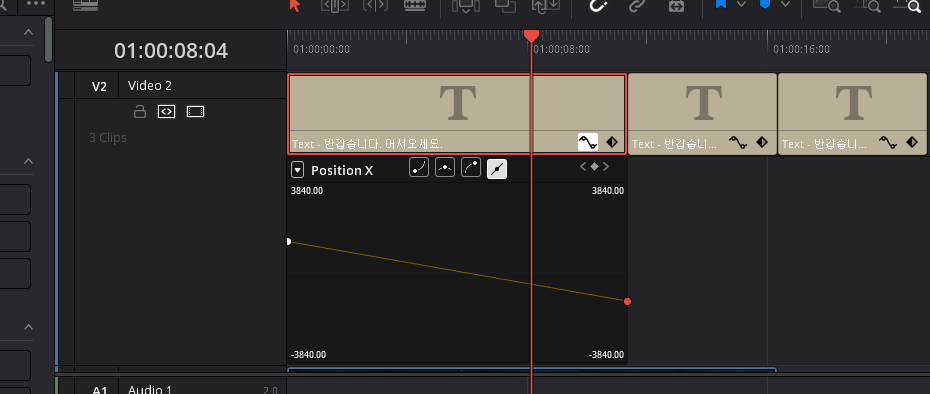
2.2. 시간 막대기(?)를 자막의 출발 지점에 두세요.
2.3. Position 부분 오른쪽의 마름모 모양 점을 클릭합니다.
2.4. X 값을 조절해 줍니다. X 바로 오른쪽의 숫자를 클릭한 채로 드래그하시면 편리합니다. 물론 사람마다 느끼는 바가 달라서 누군가는 키보드로 하는 것이 더 편할 수도 있겠지만요..ㅎㅎ
참고로 Y 값을 조절하시면 상하 스크롤이 됩니다.


2.5. 시간 막대기(?)를 자막의 끝 지점에 두세요.
2.6. Position 부분 오른쪽의 마름모 모양 점을 클릭합니다.
2.7. X값을 조절해 줍니다. 스크린샷에 잘 안 나왔지만 시작 지점과 반대로 음수 값을 잡아 주었습니다.

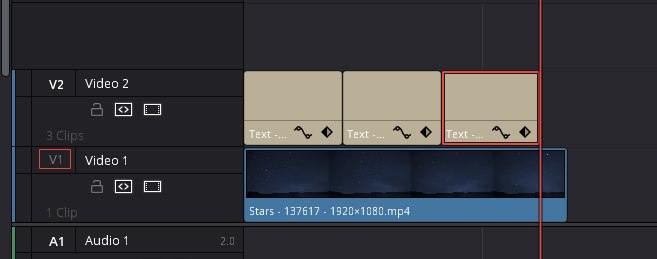
3. 렌더링 및 결과

4. 자막 이동 속도 늦추기
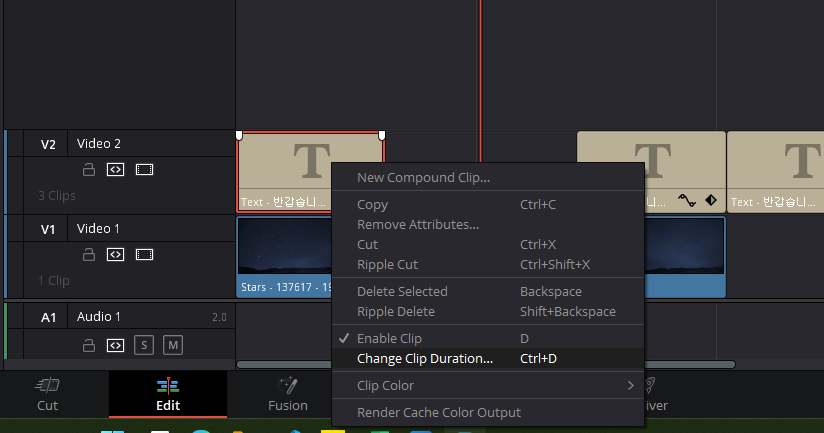
자막이 너무 빨리 지나가는 것 같다면 자막 시간(Edit 탭에서 자막 클립 오른쪽 클릭→Change Clip Duration 또는 클립 오른쪽 부분을 드래그)을 길게 늘리면 됩니다.

4.2. Change Clip Duration을 클릭합니다.
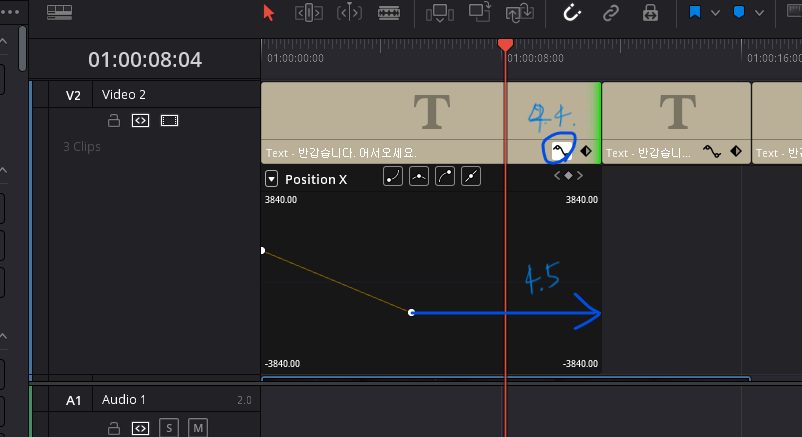
4.3. 시간을 입력합니다.


4.5. 흰 점을 오른쪽으로 드래그합니다.

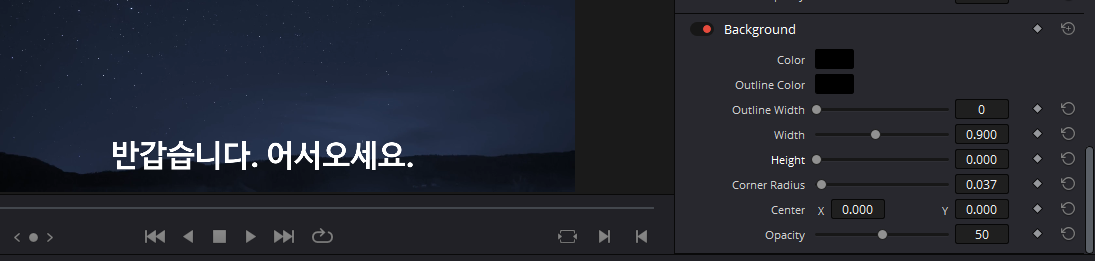
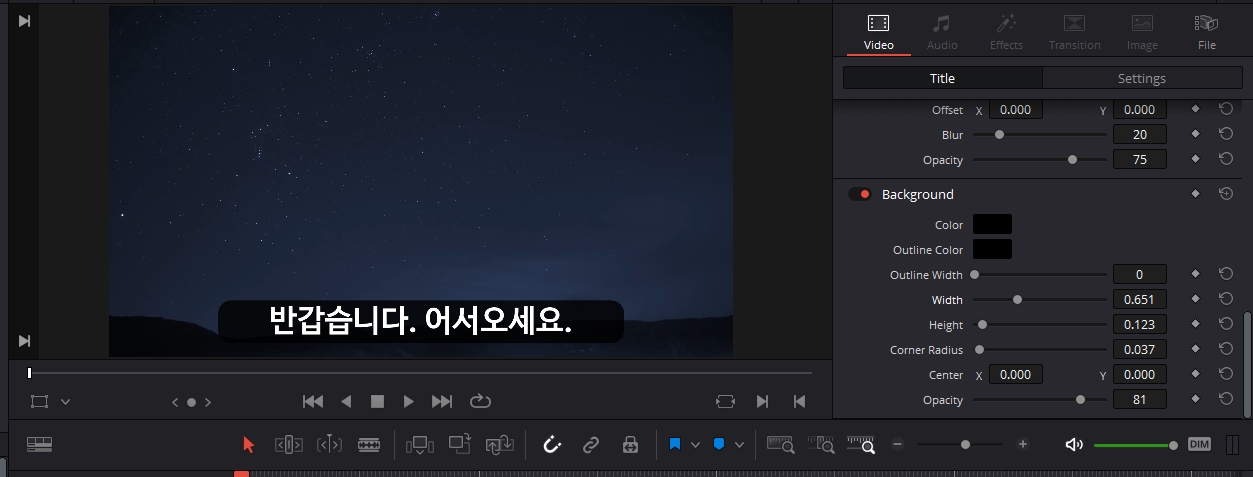
결과는 아래와 같습니다.
자막 한 번 지나간 이후 부분은 자르고 올렸습니다.
5. 글 마무리
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
6. 참고 자료
1) GreenBlog. 2019. "다빈치 리졸브 텍스트 추가 종류와 옵션 정리", GREENBLOG. (2023. 02. 16. 방문). https://greenblog.co.kr/2019/08/10/%EB%8B%A4%EB%B9%88%EC%B9%98-%EB%A6%AC%EC%A1%B8%EB%B8%8C-%ED%85%8D%EC%8A%A4%ED%8A%B8-%EC%B6%94%EA%B0%80-%EC%A2%85%EB%A5%98%EC%99%80-%EC%98%B5%EC%85%98-%EC%A0%95%EB%A6%AC/
2) 이 글을 작성하기 위해 사용한 영상 소스는 Pixabay에서 가져왔음을 알려드립니다.(Pixabay License)
'정보 > Windows' 카테고리의 다른 글
| 다빈치 리졸브 text+와 Fusion으로 스크롤 자막 만들기 (0) | 2023.08.25 |
|---|---|
| Windows 11 태블릿 최적화 작업 표시줄 (0) | 2023.05.05 |
| VMware Workstation 가상머신(feat. Ubuntu 22.04) (0) | 2022.12.19 |
| Windows 11 파일 탐색기 탭 기능 생김 (5) | 2022.10.22 |
| [Windows 11 22H2]시작, 창 끌기 등 업데이트됨 (0) | 2022.09.28 |