프로그래밍에 해당하는 글 10건
-
HTML, JS 이미지 클릭하면 새 탭으로 열기(feat. 티스토리)32022.12.24
 수성비전자방입니다. 카카오 데이터센터 화재 이후 티스토리에 jQuery 3.5.1이 적용되면서 라이트박스(Lightbox. 이미지를 클릭하면 크게 볼 수 있는 기능.)에 오류가 발생했습니다. 라이트박스는 jQuery 1.12.4에 의존적이라는군요. 'jQuery 3.5.1에 호환되는 라이트박스가 있지 않을까?'라고 생각했는데 라이트박스 자체가 오래 전 업데이트가 끊겼네요. 그래서 저는 이미지를 클릭하면 새 탭으로 크게 볼 수 있도록 소스코드를 만들어 보았습니다. HTML, CSS, Javascript를 모두 사용하며, 단 jQuery는 사용하지 않습니다.(제가 jQuery를 잘 모르므로...) 티스토리를 기준으로 설명하지만 티스토리를 운영하지 않으시더라도 기능 구현하실 때 참고하실 수 있을..
수성비전자방입니다. 카카오 데이터센터 화재 이후 티스토리에 jQuery 3.5.1이 적용되면서 라이트박스(Lightbox. 이미지를 클릭하면 크게 볼 수 있는 기능.)에 오류가 발생했습니다. 라이트박스는 jQuery 1.12.4에 의존적이라는군요. 'jQuery 3.5.1에 호환되는 라이트박스가 있지 않을까?'라고 생각했는데 라이트박스 자체가 오래 전 업데이트가 끊겼네요. 그래서 저는 이미지를 클릭하면 새 탭으로 크게 볼 수 있도록 소스코드를 만들어 보았습니다. HTML, CSS, Javascript를 모두 사용하며, 단 jQuery는 사용하지 않습니다.(제가 jQuery를 잘 모르므로...) 티스토리를 기준으로 설명하지만 티스토리를 운영하지 않으시더라도 기능 구현하실 때 참고하실 수 있을..
-
티스토리 스킨에 로그인 버튼 추가하기(비로그인 시에만 보임)22022.07.16
 수성비전자방입니다. 오늘은 HTML DOM을 이용하여 티스토리 스킨에 로그인 버튼을 추가해 보겠습니다. 로그아웃 버튼은 추가하지 않았으며, 로그인 하지 않은 경우에만 보입니다. 여러분이 원하시는 형태와 이 글에서 설명하는 것이 다를 가능성이 커서 적용 결과부터 보여드리겠습니다. 목차 1. 적용 결과 및 구현 계획 2. 티스토리 스킨에 로그인 버튼을 추가하는 방법 1. 적용 결과 1.1. 티스토리에 로그인 하지 않은 채로 댓글 입력하는 곳에 가면 '티스토리 계정으로 댓글을 다시려면 여기를 클릭하세요.'라는 문구가 나옵니다. 이것을 클릭하면 1.2. 티스토리 로그인 창이 나옵니다. 1.3. 로그인을 완료하면 로그인 전에 보던 페이지로 돌아옵니다. 사실 스크롤은 맨 위로 이동하게 되므로 다시 스..
수성비전자방입니다. 오늘은 HTML DOM을 이용하여 티스토리 스킨에 로그인 버튼을 추가해 보겠습니다. 로그아웃 버튼은 추가하지 않았으며, 로그인 하지 않은 경우에만 보입니다. 여러분이 원하시는 형태와 이 글에서 설명하는 것이 다를 가능성이 커서 적용 결과부터 보여드리겠습니다. 목차 1. 적용 결과 및 구현 계획 2. 티스토리 스킨에 로그인 버튼을 추가하는 방법 1. 적용 결과 1.1. 티스토리에 로그인 하지 않은 채로 댓글 입력하는 곳에 가면 '티스토리 계정으로 댓글을 다시려면 여기를 클릭하세요.'라는 문구가 나옵니다. 이것을 클릭하면 1.2. 티스토리 로그인 창이 나옵니다. 1.3. 로그인을 완료하면 로그인 전에 보던 페이지로 돌아옵니다. 사실 스크롤은 맨 위로 이동하게 되므로 다시 스..
-
[highlight.js]티스토리 코드블럭 스타일 변경, 줄번호 넣는 법2022.06.20
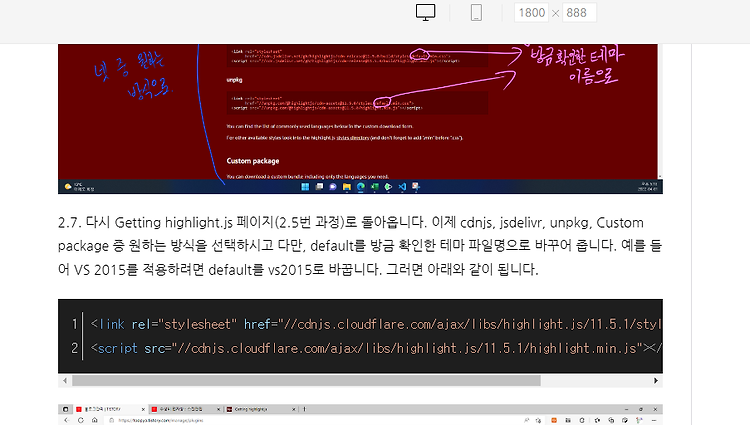
 수성비전자방입니다. 저는 과거에 블로그 글에 코드블럭을 쓸 때 Color Scripter(관련 글)을 썼었지만, 얼마 전부터 티스토리의 코드블럭 기능을 이용하고 있습니다. 티스토리의 코드블럭은 highlight.js와 함께 사용할 수 있도록 되어 있습니다. 티스토리에서 코드블럭을 쓰면 , 태그로 감싸지며, highlight.js가 이 부분을 예쁜 코드블럭으로 만들어 주는 것입니다. 예를 들어 HTML에 대한 코드블럭은 아래와 같이 되는 거죠. ... (출처: https://highlightjs.org/usage/) 그러므로 이 코드블럭을 제대로 쓰려면 자바스크립트, CSS를 함께 적용하는 것이 좋은데요, 오늘은 highlight.js와 줄번호를 적용해 보겠습니다. 목차 1. 티스토리의 코드 문법 강조 플..
수성비전자방입니다. 저는 과거에 블로그 글에 코드블럭을 쓸 때 Color Scripter(관련 글)을 썼었지만, 얼마 전부터 티스토리의 코드블럭 기능을 이용하고 있습니다. 티스토리의 코드블럭은 highlight.js와 함께 사용할 수 있도록 되어 있습니다. 티스토리에서 코드블럭을 쓰면 , 태그로 감싸지며, highlight.js가 이 부분을 예쁜 코드블럭으로 만들어 주는 것입니다. 예를 들어 HTML에 대한 코드블럭은 아래와 같이 되는 거죠. ... (출처: https://highlightjs.org/usage/) 그러므로 이 코드블럭을 제대로 쓰려면 자바스크립트, CSS를 함께 적용하는 것이 좋은데요, 오늘은 highlight.js와 줄번호를 적용해 보겠습니다. 목차 1. 티스토리의 코드 문법 강조 플..
-
[Visual Studio Code]5. C언어 파일 분할 컴파일(GCC)92022.05.13
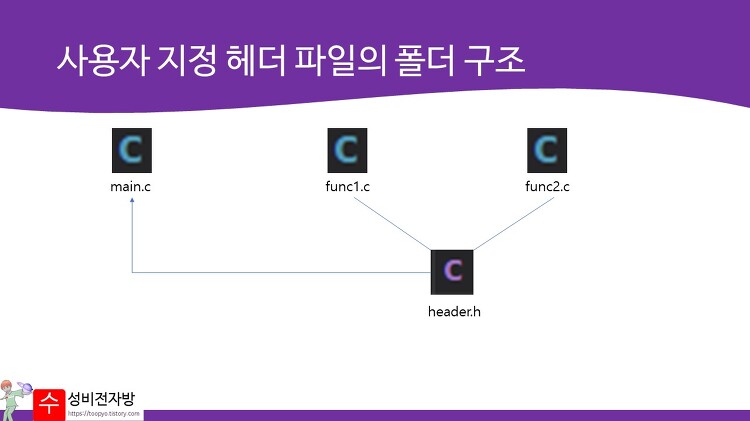
 수성비전자방입니다. 오늘은 Visual Studio Code 시리즈 중 하나로, C언어 파일 분할 컴파일을 하는 방법을 알아보겠습니다. 목차 1. 설치 2. C언어 컴파일 3. C언어 디버깅(gcc, gdb 디버거) 4. C언어 빌드 및 디버깅 5. C언어 파일 분할 컴파일(현재 글) 5.1. 사용자 정의 헤더 파일 5.2. 예제 소스코드 5.3. GCC 파일 분할 컴파일 5.4. VS Code 파일 분할 컴파일 5.5. 글 마무리 5.6. 참고 문헌 이 글은 VS Code 카테고리에 올라와 있지만, 1~4편은 Windows 카테고리에 올라가 있는 점 참고하시기 바랍니다. 5.1. 사용자 정의 헤더 파일 C언어 파일 분할 컴파일이 무조건 사용자 정의 헤더 파일을 이용하는 것은 아니지만, 이 글에서는 사용..
수성비전자방입니다. 오늘은 Visual Studio Code 시리즈 중 하나로, C언어 파일 분할 컴파일을 하는 방법을 알아보겠습니다. 목차 1. 설치 2. C언어 컴파일 3. C언어 디버깅(gcc, gdb 디버거) 4. C언어 빌드 및 디버깅 5. C언어 파일 분할 컴파일(현재 글) 5.1. 사용자 정의 헤더 파일 5.2. 예제 소스코드 5.3. GCC 파일 분할 컴파일 5.4. VS Code 파일 분할 컴파일 5.5. 글 마무리 5.6. 참고 문헌 이 글은 VS Code 카테고리에 올라와 있지만, 1~4편은 Windows 카테고리에 올라가 있는 점 참고하시기 바랍니다. 5.1. 사용자 정의 헤더 파일 C언어 파일 분할 컴파일이 무조건 사용자 정의 헤더 파일을 이용하는 것은 아니지만, 이 글에서는 사용..
-
엠원리액트 댓글에 프로필사진 보이게 하기2022.05.02
 수성비전자방입니다. 티스토리 스킨 중 '엠원리액트'라는 스킨이 있습니다. 지금 수성비전자방 스킨도 엠원리액트 기반입니다. 엠원리액트 스킨에는 단점이 있는데, 그것은 바로 댓글을 단 사람의 프로필사진이 보이지 않는다는 것입니다. 제가 단 댓글인데 제 프로필사진이 보이지 않습니다. 오늘은 엠원리액트 스킨에서 댓글 프로필사진이 보이게 수정해 보겠습니다. 1. index.html에서 주석 코멘트 리스트 s를 찾습니다.(Ctrl+F를 이용하면 편하겠죠?) 2. 이 있을텐데 과 사이에 아래 소스코드를 추가해 줍니다. (alt 태그 내용은 임의로 작성하셔도 됩니다.) 3. style.css에서 주석 댓글 보기를 찾습니다. 4. 아래 소스코드를 추가합니다. .comment_in img {width: 64..
수성비전자방입니다. 티스토리 스킨 중 '엠원리액트'라는 스킨이 있습니다. 지금 수성비전자방 스킨도 엠원리액트 기반입니다. 엠원리액트 스킨에는 단점이 있는데, 그것은 바로 댓글을 단 사람의 프로필사진이 보이지 않는다는 것입니다. 제가 단 댓글인데 제 프로필사진이 보이지 않습니다. 오늘은 엠원리액트 스킨에서 댓글 프로필사진이 보이게 수정해 보겠습니다. 1. index.html에서 주석 코멘트 리스트 s를 찾습니다.(Ctrl+F를 이용하면 편하겠죠?) 2. 이 있을텐데 과 사이에 아래 소스코드를 추가해 줍니다. (alt 태그 내용은 임의로 작성하셔도 됩니다.) 3. style.css에서 주석 댓글 보기를 찾습니다. 4. 아래 소스코드를 추가합니다. .comment_in img {width: 64..
-
[수성비전자방 2022 스킨 수정기록]4. description 삭제 및 스킨 적용2022.03.12
 수성비전자방입니다. 드디어 수성비전자방 2022 스킨 수정기록 시리즈 마지막 화입니다. 오늘 할 내용은 description 삭제 및 스킨 적용입니다. 스킨 적용까지 하고 나면 드디어 그동안의 소스코드 수정의 실체(?)를 보게 되는 것입니다! 목차 1. 엠원리액트 사이드바, 메뉴바 수정 2. 헤더, 댓글, 방명록, 이웃 및 구독 3. 글 목록(본문 미리보기), 본문 4. description 삭제 및 스킨 적용(현재 글) 4.1. description 삭제, 검색 엔진 메타태그 4.2. 스킨 적용 4.3. 글 목록 설정 4.1. description 삭제, 검색 엔진 메타태그 4.1.1. index.html의 head 부분(title 태그와 메타 태그들 모여 있는 부분. body 태그 위에 있습니다.)을..
수성비전자방입니다. 드디어 수성비전자방 2022 스킨 수정기록 시리즈 마지막 화입니다. 오늘 할 내용은 description 삭제 및 스킨 적용입니다. 스킨 적용까지 하고 나면 드디어 그동안의 소스코드 수정의 실체(?)를 보게 되는 것입니다! 목차 1. 엠원리액트 사이드바, 메뉴바 수정 2. 헤더, 댓글, 방명록, 이웃 및 구독 3. 글 목록(본문 미리보기), 본문 4. description 삭제 및 스킨 적용(현재 글) 4.1. description 삭제, 검색 엔진 메타태그 4.2. 스킨 적용 4.3. 글 목록 설정 4.1. description 삭제, 검색 엔진 메타태그 4.1.1. index.html의 head 부분(title 태그와 메타 태그들 모여 있는 부분. body 태그 위에 있습니다.)을..
-
[수성비전자방 2022 스킨 수정기록]3. 글 목록(본문 미리보기), 본문2022.03.09
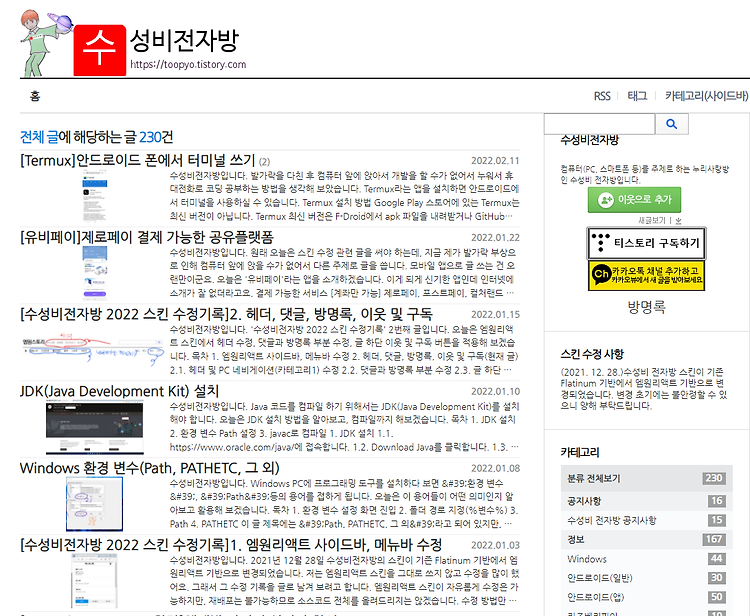
 수성비전자방입니다. '수성비전자방 2022 스킨 수정기록' 3번째 글입니다. 제 발가락 부상으로 인해 시리즈 연재가 한동안 중단되었었는데, 이제 연재를 재개하겠습니다. 오늘은 글 목록과 본문 서식을 수정해 보겠습니다. 목차 1. 엠원리액트 사이드바, 메뉴바 수정 2. 헤더, 댓글, 방명록, 이웃 및 구독 3. 글 목록(본문 미리보기), 본문(현재 글) 3.1. 글 목록(대표이미지, 본문 미리보기) 3.2. 페이징 단추 크기 키우기 3.3. 본문 서식 3.4. 글 마무리 3.5. 참고 자료 4. description 삭제 및 스킨 적용(2022. 03. 12. 업로드 예정) 3.1. 글 목록(본문 미리보기) 3.1.1. index.html의 주석 중에서 검색결과, 카테고리 클릭시 나오는 페이..
수성비전자방입니다. '수성비전자방 2022 스킨 수정기록' 3번째 글입니다. 제 발가락 부상으로 인해 시리즈 연재가 한동안 중단되었었는데, 이제 연재를 재개하겠습니다. 오늘은 글 목록과 본문 서식을 수정해 보겠습니다. 목차 1. 엠원리액트 사이드바, 메뉴바 수정 2. 헤더, 댓글, 방명록, 이웃 및 구독 3. 글 목록(본문 미리보기), 본문(현재 글) 3.1. 글 목록(대표이미지, 본문 미리보기) 3.2. 페이징 단추 크기 키우기 3.3. 본문 서식 3.4. 글 마무리 3.5. 참고 자료 4. description 삭제 및 스킨 적용(2022. 03. 12. 업로드 예정) 3.1. 글 목록(본문 미리보기) 3.1.1. index.html의 주석 중에서 검색결과, 카테고리 클릭시 나오는 페이..
-
[수성비전자방 2022 스킨 수정기록]2. 헤더, 댓글, 방명록, 이웃 및 구독2022.01.15
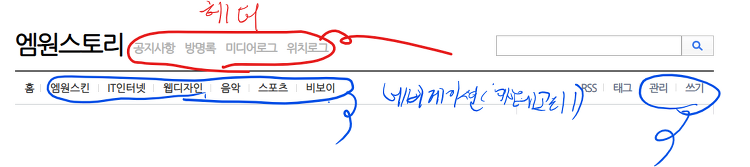
 수성비전자방입니다. '수성비전자방 2022 스킨 수정기록' 2번째 글입니다. 오늘은 엠원리액트 스킨에서 헤더 수정, 댓글과 방명록 부분 수정, 글 하단 이웃 및 구독 버튼을 적용해 보겠습니다. 목차 1. 엠원리액트 사이드바, 메뉴바 수정 2. 헤더, 댓글, 방명록, 이웃 및 구독(현재 글) 2.1. 헤더 및 PC 네비게이션(카테고리1) 수정 2.2. 댓글과 방명록 부분 수정 2.3. 글 하단 이웃 및 구독 버튼 오늘은 거의 다 index.html에서 진행할 것입니다. 이 글에서 설명하는 내용은 전부 다 index.html이라고 생각하시면 됩니다. 2.1. 헤더 및 PC 네비게이션(카테고리1) 수정 제 블로그에서는 이미 삭제된 부분이라서 엠원리액트 블로그를 캡처했습니다. 위 사진에 표시한 부분을 지워 보겠..
수성비전자방입니다. '수성비전자방 2022 스킨 수정기록' 2번째 글입니다. 오늘은 엠원리액트 스킨에서 헤더 수정, 댓글과 방명록 부분 수정, 글 하단 이웃 및 구독 버튼을 적용해 보겠습니다. 목차 1. 엠원리액트 사이드바, 메뉴바 수정 2. 헤더, 댓글, 방명록, 이웃 및 구독(현재 글) 2.1. 헤더 및 PC 네비게이션(카테고리1) 수정 2.2. 댓글과 방명록 부분 수정 2.3. 글 하단 이웃 및 구독 버튼 오늘은 거의 다 index.html에서 진행할 것입니다. 이 글에서 설명하는 내용은 전부 다 index.html이라고 생각하시면 됩니다. 2.1. 헤더 및 PC 네비게이션(카테고리1) 수정 제 블로그에서는 이미 삭제된 부분이라서 엠원리액트 블로그를 캡처했습니다. 위 사진에 표시한 부분을 지워 보겠..
-
[수성비전자방 2022 스킨 수정기록]1. 엠원리액트 사이드바, 메뉴바 수정2022.01.03
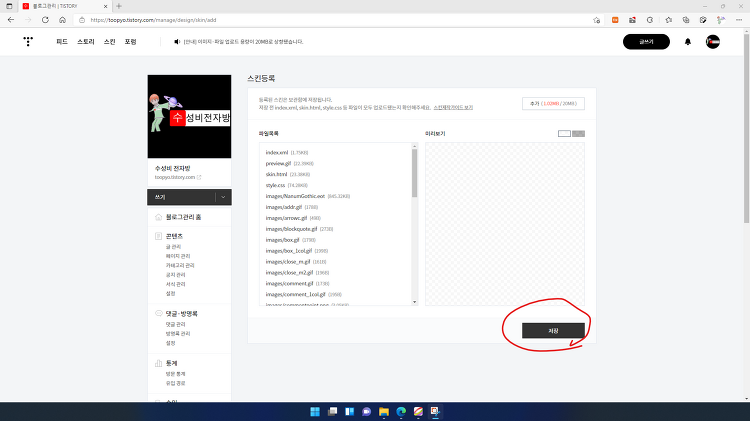
 수성비전자방입니다. 2021년 12월 28일 수성비전자방의 스킨이 기존 Flatinum 기반에서 엠원리액트 기반으로 변경되었습니다. 저는 엠원리액트 스킨을 그대로 쓰지 않고 수정을 많이 했어요. 그래서 그 수정 기록을 글로 남겨 보려고 합니다. 엠원리액트 스킨이 자유롭게 수정은 가능하지만, 재배포는 불가능하므로 소스코드 전체를 올려드리지는 않겠습니다. 수정 방법만 이해하실 수 있도록 일부분만 캡처하여 올리겠습니다. 수정한 것이 너무 많다 보니 여러 편으로 나누어 기록합니다. 이 글에서는 엠원리액트를 내려받아 사이드바, 메뉴바를 수정하는 것까지 다루어 보겠습니다. 엠원리액트 내려받기 1. https://m1story.tistory.com/161 에 접속합니다.   2. 스크롤을 내리다 보면 첨부파일..
수성비전자방입니다. 2021년 12월 28일 수성비전자방의 스킨이 기존 Flatinum 기반에서 엠원리액트 기반으로 변경되었습니다. 저는 엠원리액트 스킨을 그대로 쓰지 않고 수정을 많이 했어요. 그래서 그 수정 기록을 글로 남겨 보려고 합니다. 엠원리액트 스킨이 자유롭게 수정은 가능하지만, 재배포는 불가능하므로 소스코드 전체를 올려드리지는 않겠습니다. 수정 방법만 이해하실 수 있도록 일부분만 캡처하여 올리겠습니다. 수정한 것이 너무 많다 보니 여러 편으로 나누어 기록합니다. 이 글에서는 엠원리액트를 내려받아 사이드바, 메뉴바를 수정하는 것까지 다루어 보겠습니다. 엠원리액트 내려받기 1. https://m1story.tistory.com/161 에 접속합니다.   2. 스크롤을 내리다 보면 첨부파일..
-
[꿀팁]웹 색상 코드(안전 컬러) 머릿속으로 생각해 내기2016.11.05
안녕하십니까? 수성비입니다. 오늘은 이론 강좌로 돌아왔습니다. 원래 수성비 전자방이 컴퓨터 강좌를 올리기 위한 목적으로 개설되었는데 앱 소개 글이 좀 많죠.. 오늘 소개할 이론은 웹 색상 코드 머릿속으로 생각해 내는 꿀팁입니다.(포토샵, 네이버 등의 도움을 받지 않을 겁니다.) 먼저 웹 색상 코드가 무엇일까요? 웹 안전 컬러, 웹 표준 색상, HTML 색상 등 다양한 단어로 불리는 이것은 웹(HTML)을 제작할 때 쓰이는 코드입니다. [예시1)포토샵] 포토샵 써 보신 분은 위 사진에 제가 표시한 것처럼 '#00baff' 같은 것을 보신 적이 있을 겁니다. 이것이 바로 웹 색상 코드입니다. 그냥 옆에 색깔을 마우스로 클릭하면 되지 굳이 왜 이 복잡한 웹 색상 코드를 쓰느냐 하면 (순수한) 파란색 같은 것들..
찾으시는 글이 없나요? 수성컴전자방으로 글이 이동되었을 수 있습니다.