[수성비전자방 2022 스킨 수정기록]3. 글 목록(본문 미리보기), 본문
수성비전자방입니다. '수성비전자방 2022 스킨 수정기록' 3번째 글입니다. 제 발가락 부상으로 인해 시리즈 연재가 한동안 중단되었었는데, 이제 연재를 재개하겠습니다. 오늘은 글 목록과 본문 서식을 수정해 보겠습니다.
목차
1. 엠원리액트 사이드바, 메뉴바 수정
2. 헤더, 댓글, 방명록, 이웃 및 구독
3. 글 목록(본문 미리보기), 본문(현재 글)
3.1. 글 목록(대표이미지, 본문 미리보기)
3.2. 페이징 단추 크기 키우기
3.3. 본문 서식
3.4. 글 마무리
3.5. 참고 자료
4. description 삭제 및 스킨 적용(2022. 03. 12. 업로드 예정)
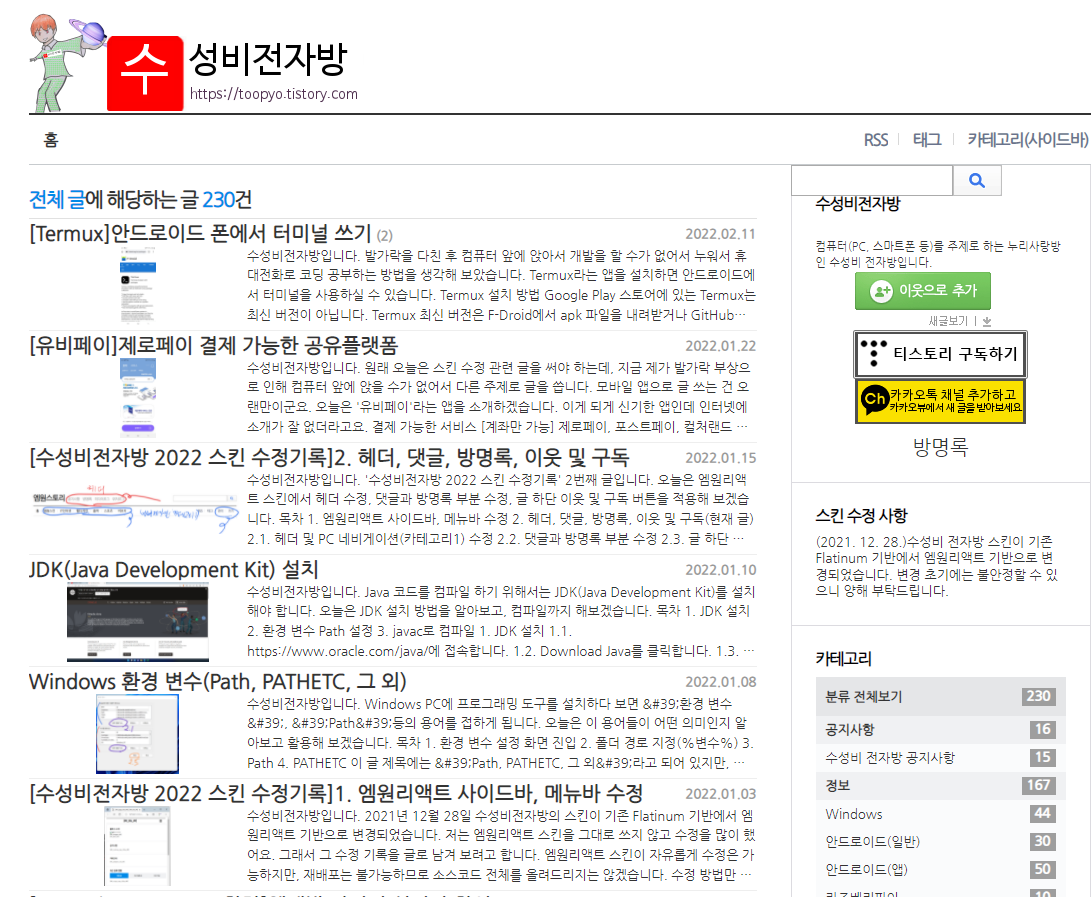
3.1. 글 목록(본문 미리보기)

스킨 수정 기록을 작성하다 보니 엠원리액트 원본 소스코드가 많이 노출되는 것 같아서 스크린샷 일부를 모자이크 했습니다. 원래 엠원리액트 스킨은 수정만 가능할 뿐 재배포가 불가능하니까요.
3.1.2. s_list_rep 및 li class="hover"를 보시기 바랍니다. 원래는 글 제목만 나오게 코드가 짜여 있을 것입니다. 이 부분에 대표 이미지와 미리보기가 나오도록 수정해 보겠습니다. 티스토리 치환자를 활용해야 합니다.
3.1.3. <s_list_rep>부터 </s_list_rep>까지를 아래 소스코드로 대체하시면 됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <s_list_rep> <li class="hover"> <a href=""> <div class="listTitle"> <span class="cnt3"></span><span class="date3"></span> </div> <span class="thumbnail"> <img src=""/> </span> <span class="summary"> </span> </a> </li> </s_list_rep> | cs |
치환자를 설명해 드리겠습니다.
- <s_list_rep>: 리스트 그룹 치환자(원본 소스에도 있음.)
- : 글의 고유 주소
- : 글의 대표 이미지
- : 글 내용 요약(본문의 앞부분을 일부 가져옵니다.)
제가 수정한 소스코드에서는 div와 span의 구조도 조금 달라진 점 참고하시기 바랍니다. CSS 수정을 위해 div class와 span class를 지정해 준 것입니다.(listTitle, thumbnail, summary)

1 | li.hover .listTitle {font-size: 20px; font-weight: bold;} | cs |
font-size와 font-weight는 마음대로 하시기 바랍니다.
3.1.5. thumbnail 관련 CSS를 추가합니다.
1 2 | li.hover .thumbnail {width: 30%; height: 80px; float: left;} li.hover .thumbnail img {width: 100%; height: 100%; object-fit:contain;} | cs |
li.hover .thumbnail에서 원하시는 가로(width), 세로(height)를 지정하시기 바랍니다.
li.hover .thumbnail img에서는 가로와 세로를 모두 100%로 하시면 됩니다.
object-fit:contain;은 이미지가 가로 세로 비율을 유지한 채로 조정되며 빈 공간이 남게 되는 속성입니다.
3.1.6. summary 관련 속성을 추가합니다.
1 | li.hover .summary {width: 70%; display:-webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; overflow: hidden;} | cs |
특히, display:-webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; overflow: hidden;를 적용하시기 바랍니다.
-webkit-line-clamp: 4;는 summary가 4줄까지만 노출된다는 뜻이며, 노출되는 줄 수를 변경하고 싶으신 분은 숫자를 바꾸시기 바랍니다.

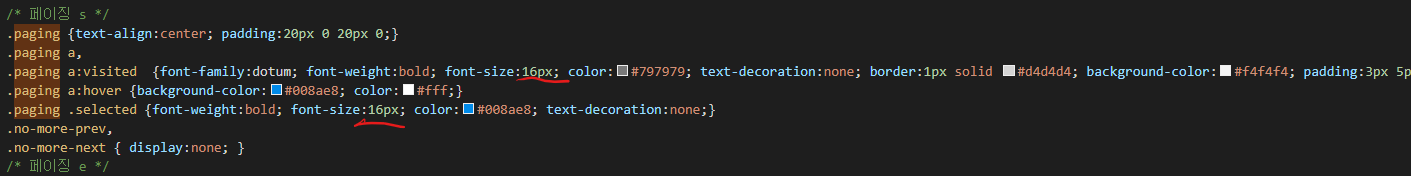
3.2. 페이징 단추 크기 키우기


3.2.2. font-size가 11px인 것을 16px로 바꿔 줍니다.
3.2.3. PC버전과 모바일 버전을 각각 수정해 주어야 합니다. 치환자를 잘 검색해서 수정하시기를 바랍니다.
*. 물론 PC 버전의 단추 크기는 그대로 두고 모바일 버전의 단추 크기만 키우실 수도 있습니다.
이제 위의 스크린샷처럼 단추들 크기가 커졌습니다.
3.3. 본문 서식

이는 검색(SEO) 최적화를 위함입니다. h1 태그는 글에 딱 하나 있어야 하며, 본문 제목이어야 합니다.
참고로 주석이 '글'인 부분을 찾기 힘들다면 s_article_rep으로 찾으시면 좋습니다.
3.3.2. div class="info_right" 부분을 편집합니다. 본인 SNS 주소를 넣으시거나 삭제/주석처리 하시면 됩니다. 저는 필요 없어서 주석처리 했습니다.(저는 본문 아래에서 SNS를 소개하기 때문에 이 부분이 필요 없습니다.)

그리고 줄바꿈이 되었을 때 줄 간격이 너무 큰 것을 방지하기 위해서 line-height를 1로 해 주었습니다.
text-align: left;는 왜 넣었는지 기억이 안 나는데 아마도 양쪽정렬이 예쁘지 않아서 왼쪽 정렬로 바꾼 것 같습니다.

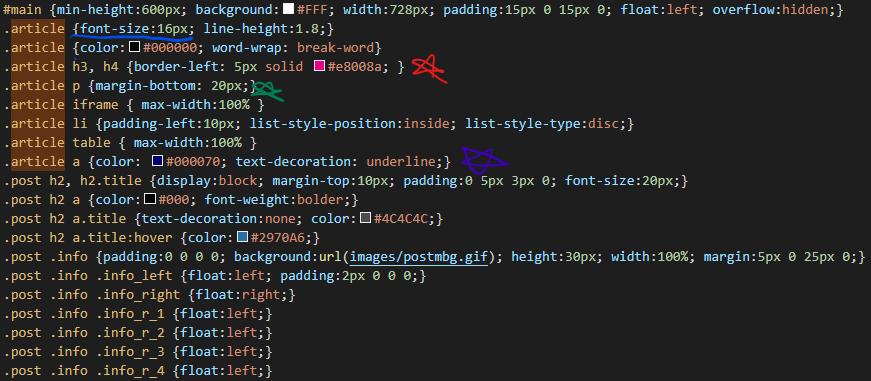
3.3.5. .article의 font-size를 16px로 했습니다.
3.3.6. .article h3, h4 왼쪽에 5px의 세로줄을 그었고, 색은 #e8008a로 설정했습니다.
3.3.7. 문단 간격을 20px로 설정했습니다. 문단 간격은 티스토리 관리자 화면→콘텐츠→설정에서 단락 앞뒤에 공백을 사용합니다로 설정한 후 작성한 글에 한하여 적용됩니다.
3.3.8. 하이퍼링크 색깔을 #000070으로 정하고 밑줄을 추가했습니다.
3.4. 글 마무리
제 글을 읽어 주셔서 감사합니다.
다음에 만나요!
3.5. 참고 자료
1) 카카오. n. d. "리스트", 티스토리 스킨 가이드. (2022. 03. 01. 방문). https://tistory.github.io/document-tistory-skin/list/list.html
2) NOo9ya. 2017. "Section 10 - 티스토리 반응형 스킨 만들기 - 글 목록(index)", NOo9ya Tistory. (2022. 03. 01. 방문). https://tistory.noo9ya.com/33
3) 에범. 2020. "티스토리 강좌 #12 : 티스토리 본문 미리보기 변경하기", [투자] 공부하는 사람. (2022. 03. 01. 방문). https://08231117.tistory.com/54
4) 나나. 2020. "[CSS] 이미지 사이즈 맞추기 (object-fit, absolute, background)", nana_log. (2022. 03. 01. 방문). https://nykim.work/86
5) DouKoo. 2021. "티스토리 꾸미기(글 상자, 소제목 만들기)", Issue_Choice. (2022. 03. 01. 방문). https://doukoo.tistory.com/29
6) ITPLE. n. d. "티스토리 제목 H1 태그로 바꾸기", ITPLE의 정보모음. (2022. 03. 01. 방문). https://www.itple.co.kr/entry/티스토리-제목-H1-태그로-바꾸기
'프로그래밍 > 웹개발(HTML, CSS, JS 등)' 카테고리의 다른 글
| 엠원리액트 댓글에 프로필사진 보이게 하기 (0) | 2022.05.02 |
|---|---|
| [수성비전자방 2022 스킨 수정기록]4. description 삭제 및 스킨 적용 (0) | 2022.03.12 |
| [수성비전자방 2022 스킨 수정기록]2. 헤더, 댓글, 방명록, 이웃 및 구독 (0) | 2022.01.15 |
| [수성비전자방 2022 스킨 수정기록]1. 엠원리액트 사이드바, 메뉴바 수정 (0) | 2022.01.03 |
| [꿀팁]웹 색상 코드(안전 컬러) 머릿속으로 생각해 내기 (0) | 2016.11.05 |