엠원리액트 댓글에 프로필사진 보이게 하기
수성비전자방입니다. 티스토리 스킨 중 '엠원리액트'라는 스킨이 있습니다. 지금 수성비전자방 스킨도 엠원리액트 기반입니다. 엠원리액트 스킨에는 단점이 있는데, 그것은 바로 댓글을 단 사람의 프로필사진이 보이지 않는다는 것입니다.

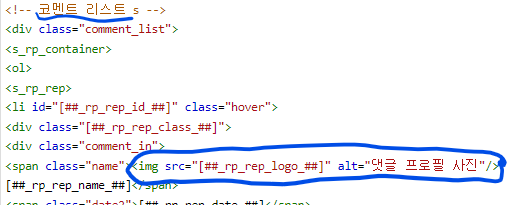
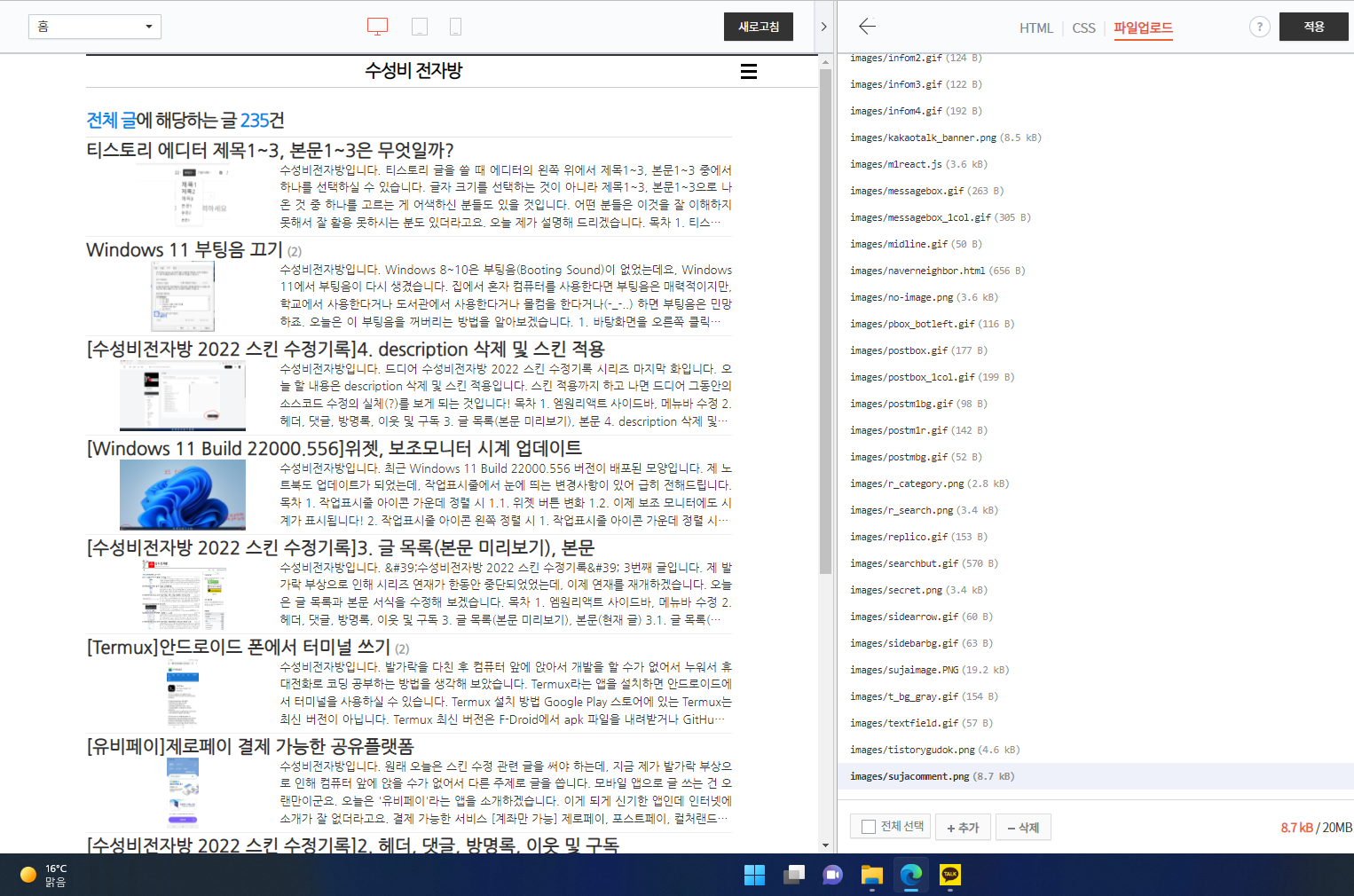
1. index.html에서 주석 코멘트 리스트 s를 찾습니다.(Ctrl+F를 이용하면 편하겠죠?)

<span class="name"></span>이 있을텐데 <span class="name">과 사이에 아래 소스코드를 추가해 줍니다.
<img src="" alt="댓글 프로필 사진"/>(alt 태그 내용은 임의로 작성하셔도 됩니다.)
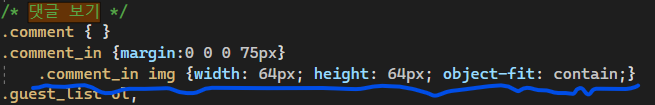
3. style.css에서 주석 댓글 보기를 찾습니다.

.comment_in img {width: 64px; height: 64px; object-fit: contain;}3~4번 주의사항: '댓글 보기'가 PC화면 소스코드와 모바일 화면 소스코드에 각각 있으므로 둘 다 수정해 주어야 합니다. Ctrl+F를 이용하실 때 주의하여 잘 찾으시기 바랍니다.


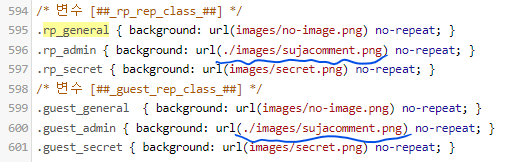
변수 인 곳과 변수 인 곳을 찾습니다. .rp_admin의 background url만 수정해 줄 것입니다. 3~4번과 마찬가지로 PC, 모바일 각각 수정해야 하므로 총 4번의 수정을 하겠군요. .rp_admin 부분만 아래와 같이 바꾸어 줍니다.
.guest_admin { background: url(./images/본인프로필사진파일명.확장명) no-repeat; }본인프로필사진파일명.확장명은 5번 과정에서 업로드 하신 파일의 이름과 확장명을 쓰시는 겁니다.
7. 수정한 스킨을 적용합니다.

제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
'프로그래밍 > 웹개발(HTML, CSS, JS 등)' 카테고리의 다른 글
| 티스토리 스킨에 로그인 버튼 추가하기(비로그인 시에만 보임) (2) | 2022.07.16 |
|---|---|
| [highlight.js]티스토리 코드블럭 스타일 변경, 줄번호 넣는 법 (0) | 2022.06.20 |
| [수성비전자방 2022 스킨 수정기록]4. description 삭제 및 스킨 적용 (0) | 2022.03.12 |
| [수성비전자방 2022 스킨 수정기록]3. 글 목록(본문 미리보기), 본문 (0) | 2022.03.09 |
| [수성비전자방 2022 스킨 수정기록]2. 헤더, 댓글, 방명록, 이웃 및 구독 (0) | 2022.01.15 |