[highlight.js]티스토리 코드블럭 스타일 변경, 줄번호 넣는 법
수성비전자방입니다. 저는 과거에 블로그 글에 코드블럭을 쓸 때 Color Scripter(관련 글)을 썼었지만, 얼마 전부터 티스토리의 코드블럭 기능을 이용하고 있습니다. 티스토리의 코드블럭은 highlight.js와 함께 사용할 수 있도록 되어 있습니다. 티스토리에서 코드블럭을 쓰면 <pre>, <code> 태그로 감싸지며, highlight.js가 이 부분을 예쁜 코드블럭으로 만들어 주는 것입니다. 예를 들어 HTML에 대한 코드블럭은 아래와 같이 되는 거죠.
<pre><code class="language-html">...</code></pre>(출처: https://highlightjs.org/usage/)
그러므로 이 코드블럭을 제대로 쓰려면 자바스크립트, CSS를 함께 적용하는 것이 좋은데요, 오늘은 highlight.js와 줄번호를 적용해 보겠습니다.
목차
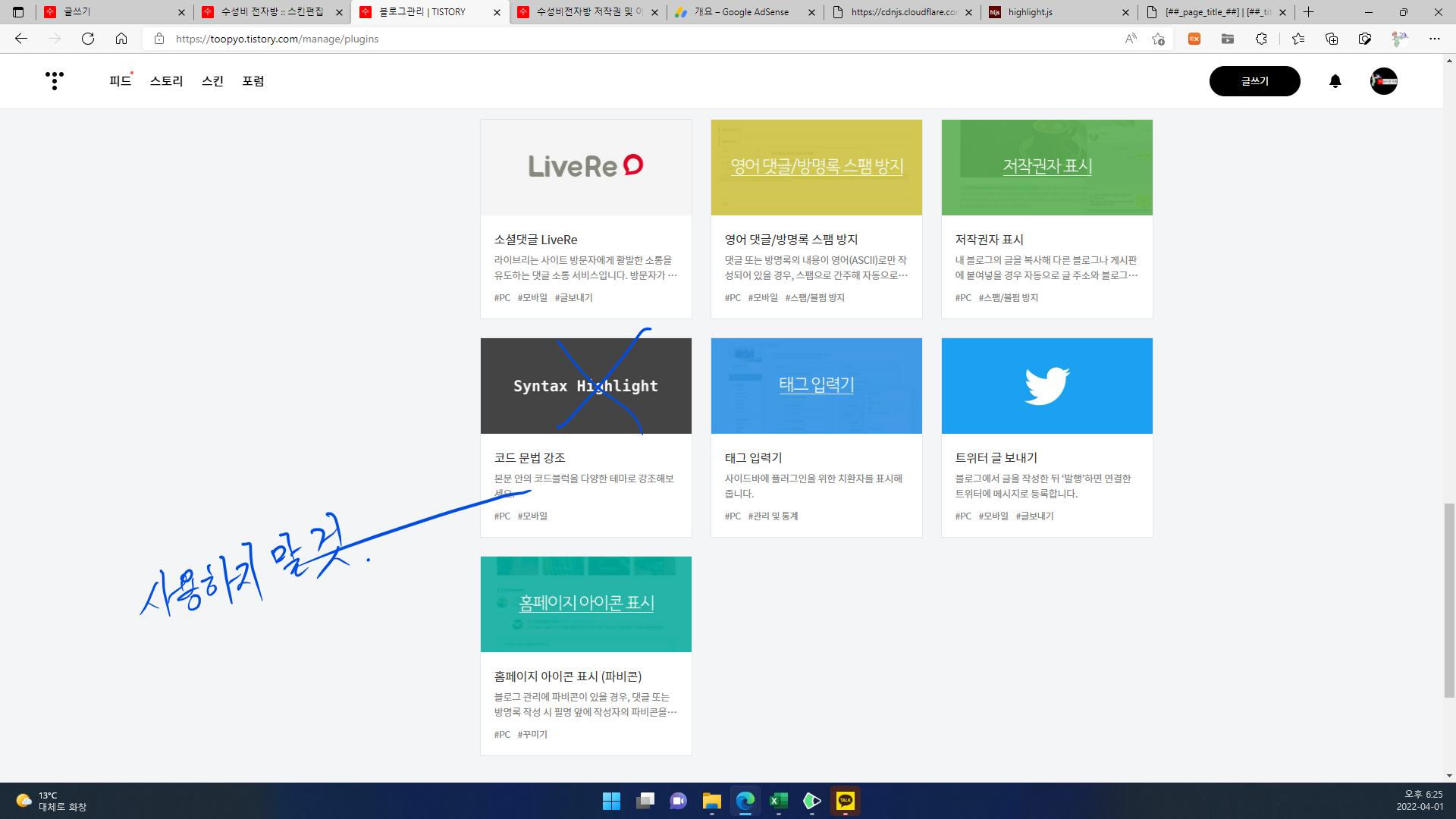
1. 티스토리의 코드 문법 강조 플러그인을 끄세요.
2. highlight.js 적용하기
3. 줄번호 적용하기: highlightjs-line-numbers.js
4. 마크다운으로 코드블럭 쓰는 법
1. 티스토리의 코드 문법 강조 플러그인을 끄세요.

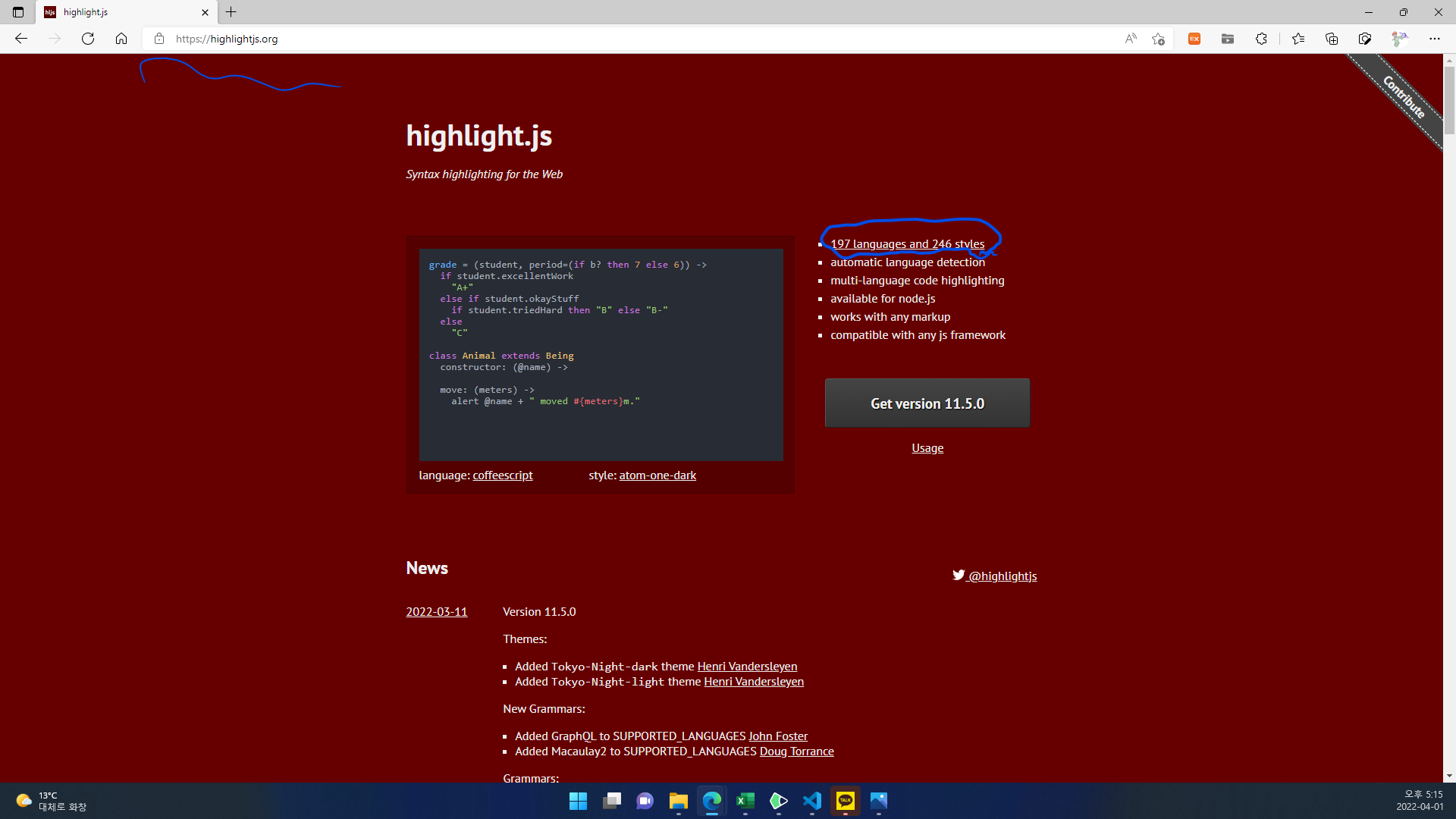
2. highlight.js 적용하기

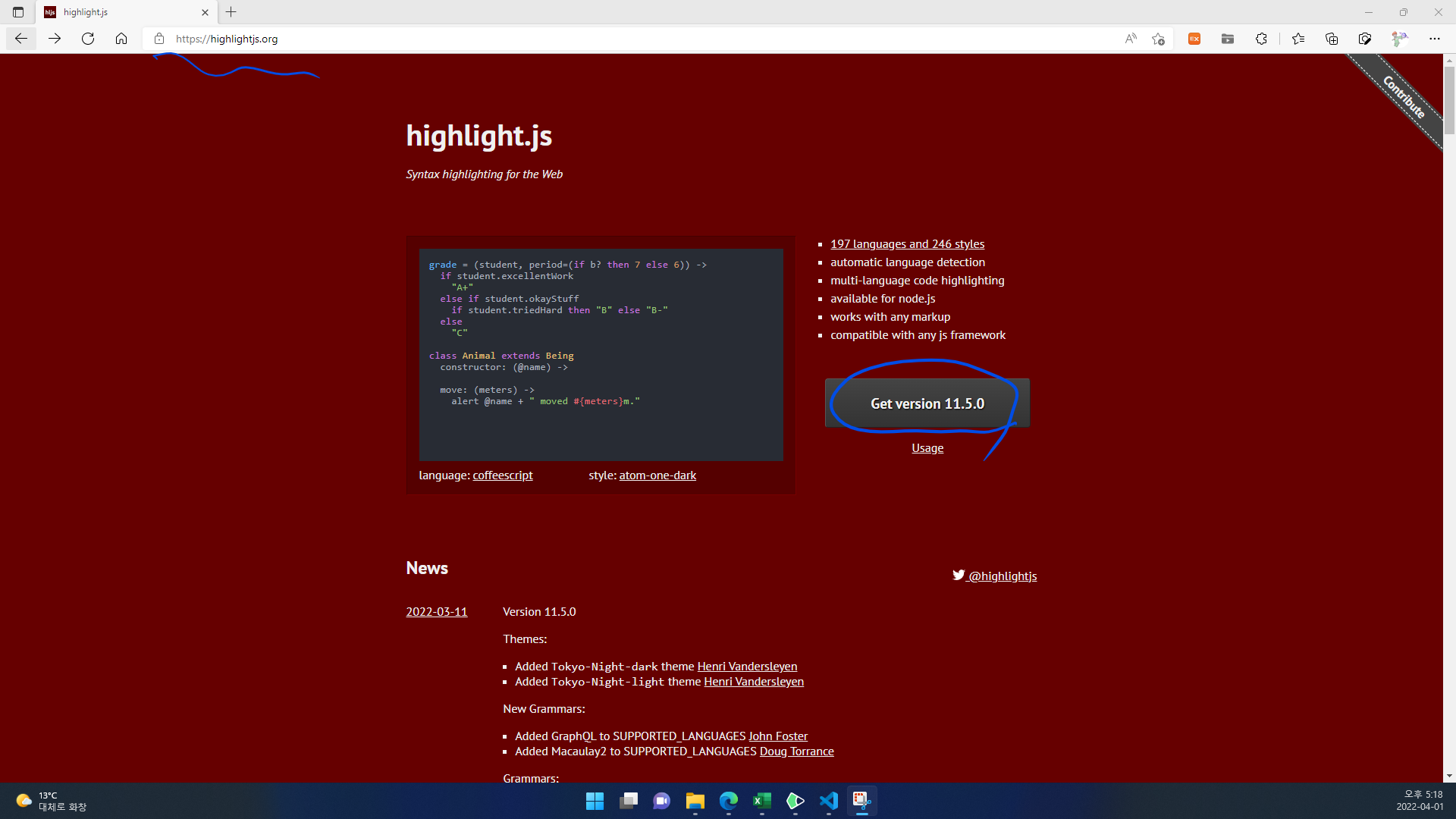
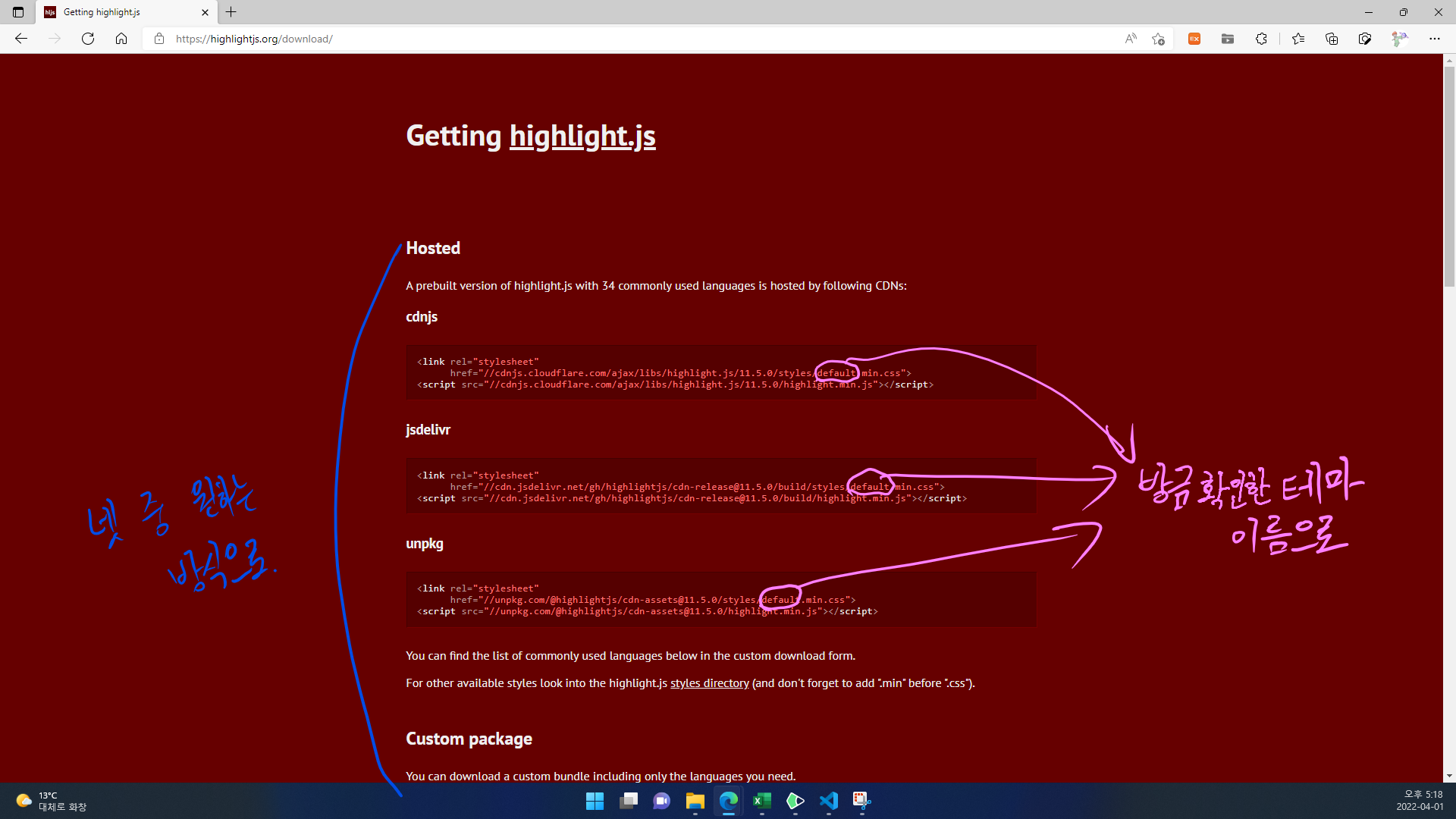
2.2. 197 languages and 246 styles를 클릭합니다.





<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/vs2015.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script>
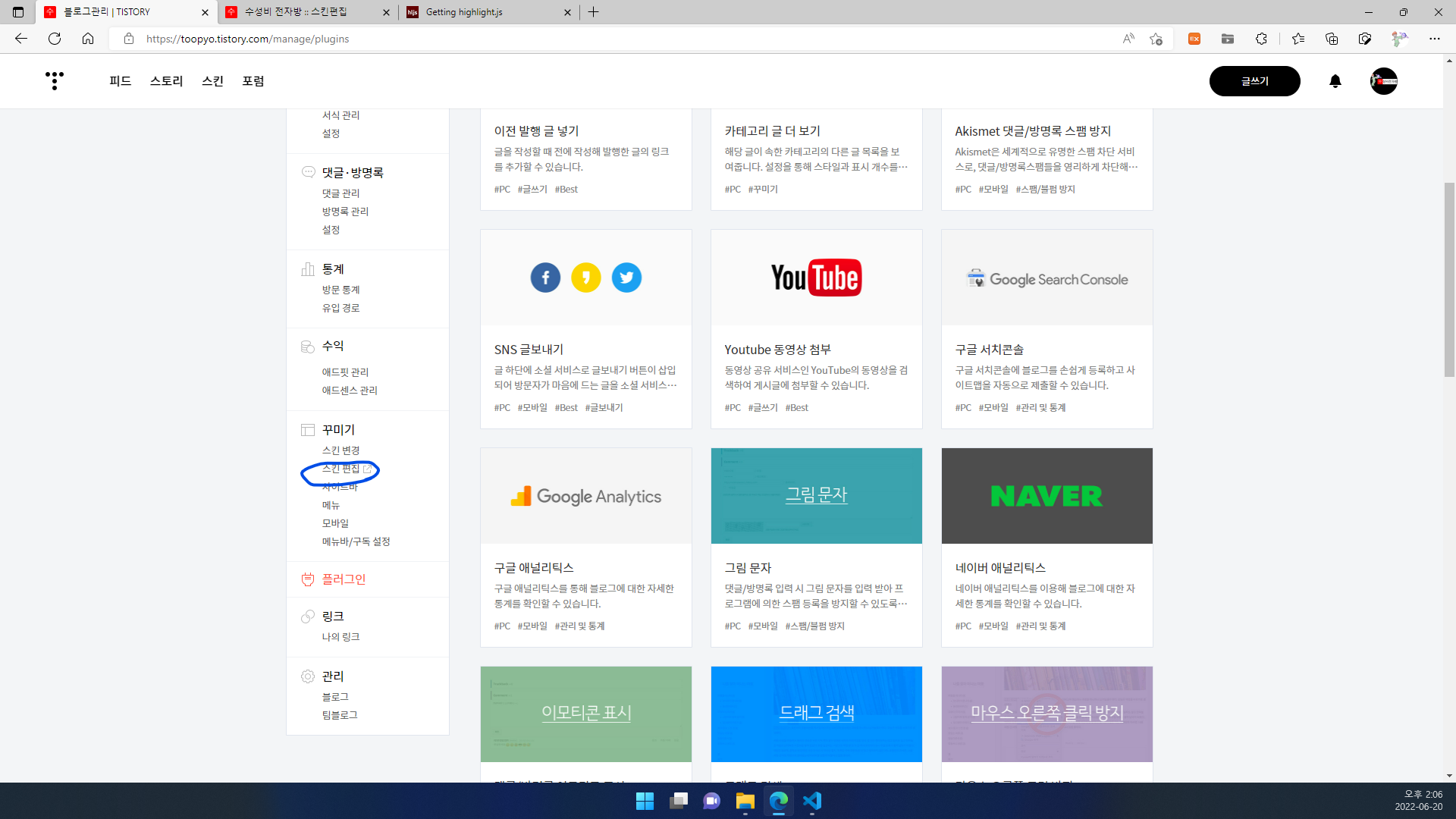
2.8. 티스토리 관리자 페이지로 들어갑니다.
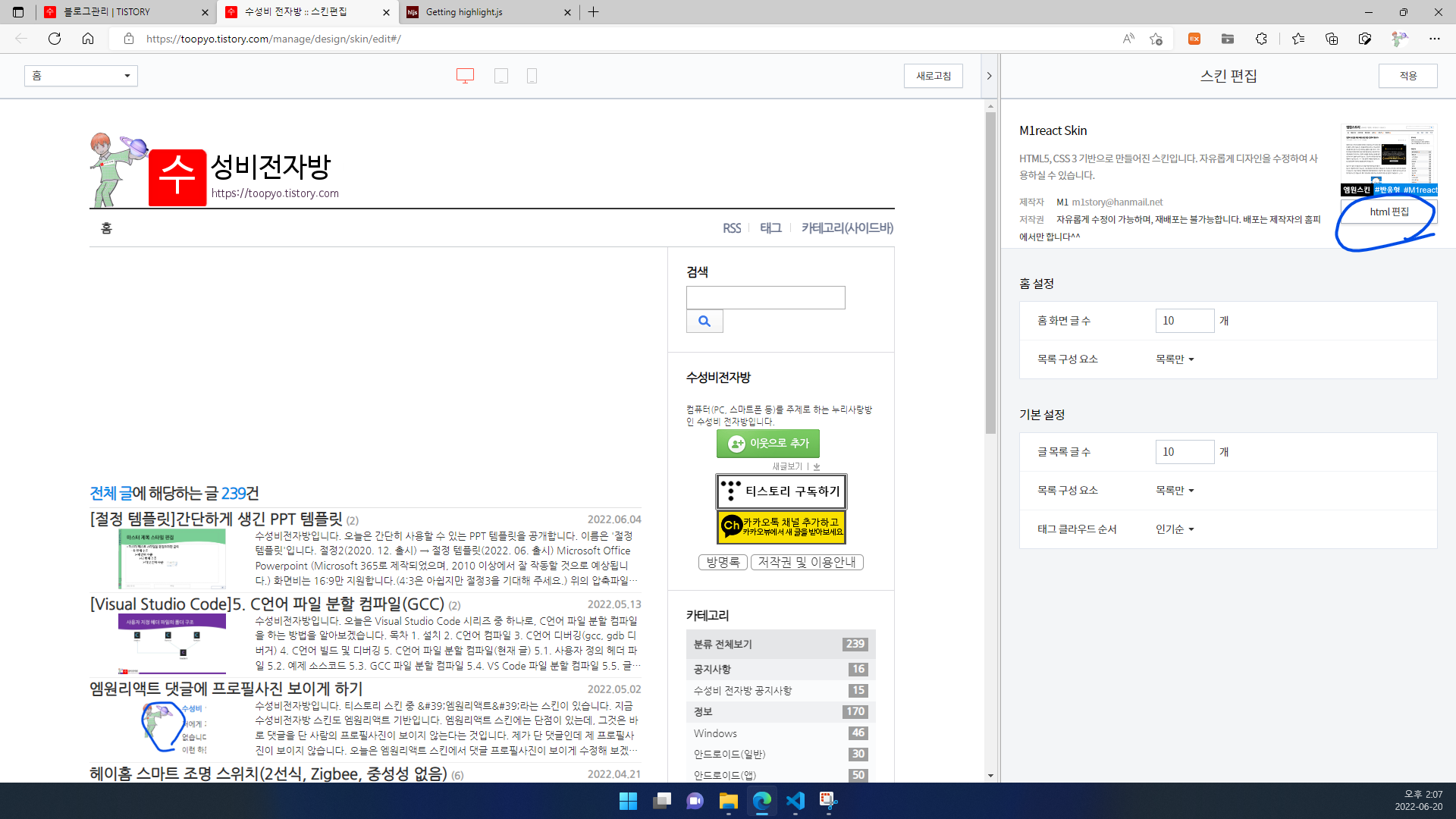
2.9. 스킨 편집을 클릭합니다.

2.11. (아래 a, b 중에서 택1)
2.11a. 2.7번 과정에서 복사한 코드를 붙여넣기 합니다. Custom package 방식으로 하시는 분은 파일 업로드도 해 주셔야 할 겁니다.
2.11b. 저는 스킨에 highlight.js를 포함하지 않고 그냥 매번 글 상단에다가 코드를 추가할 예정이므로 2.11번을 건너뛰었습니다.

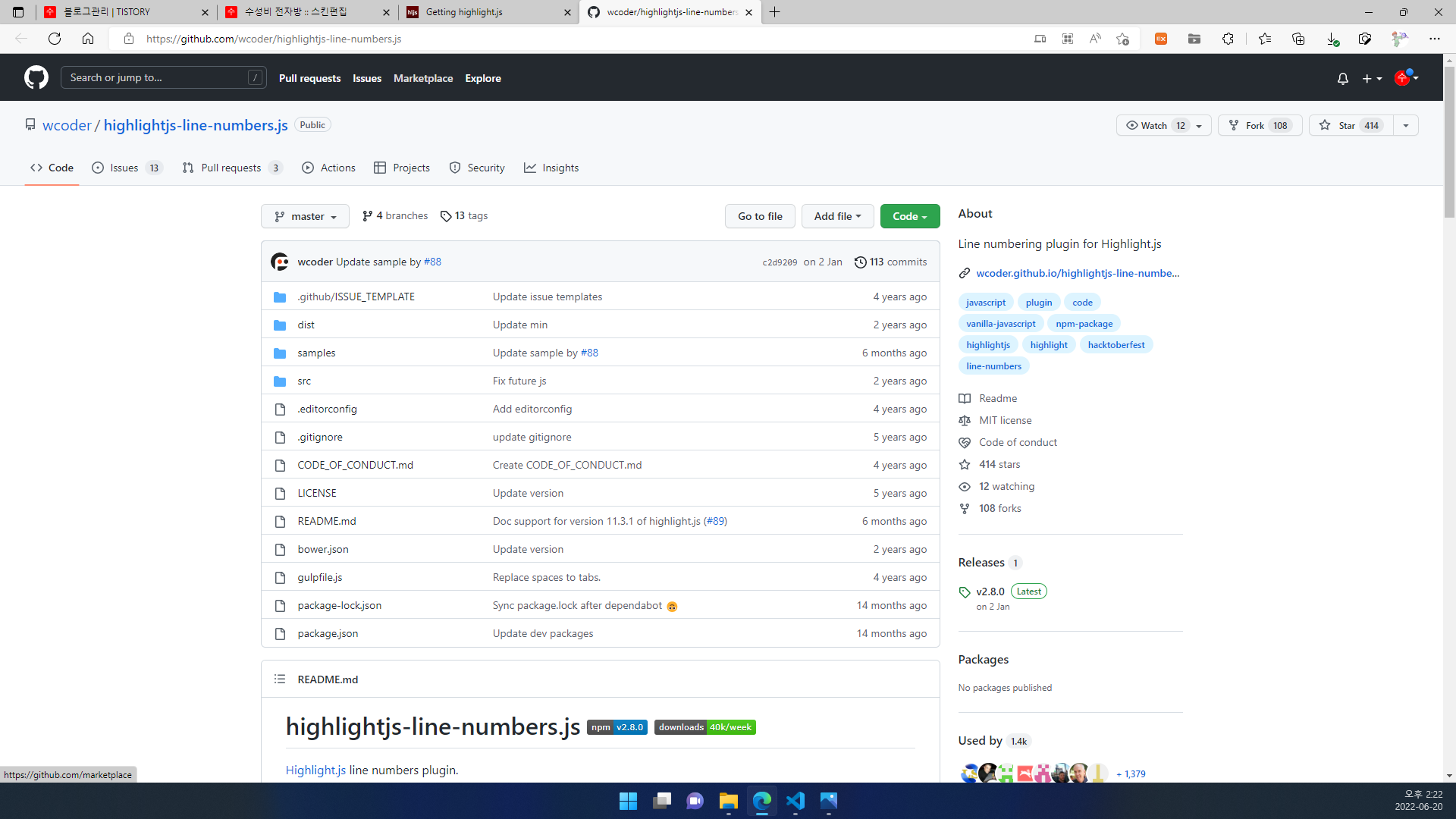
3. 줄번호 적용하기: highlightjs-line-numbers.js


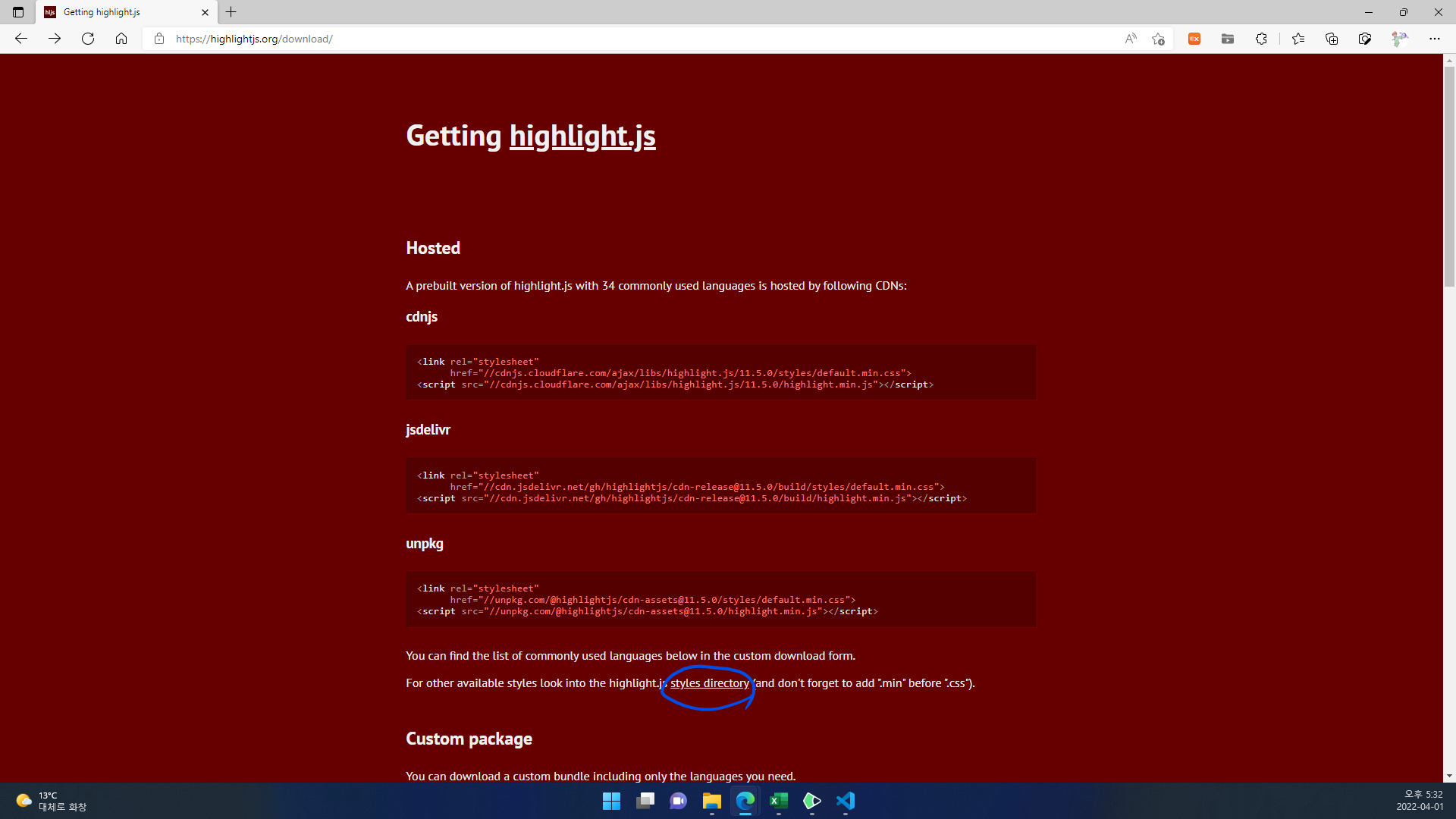
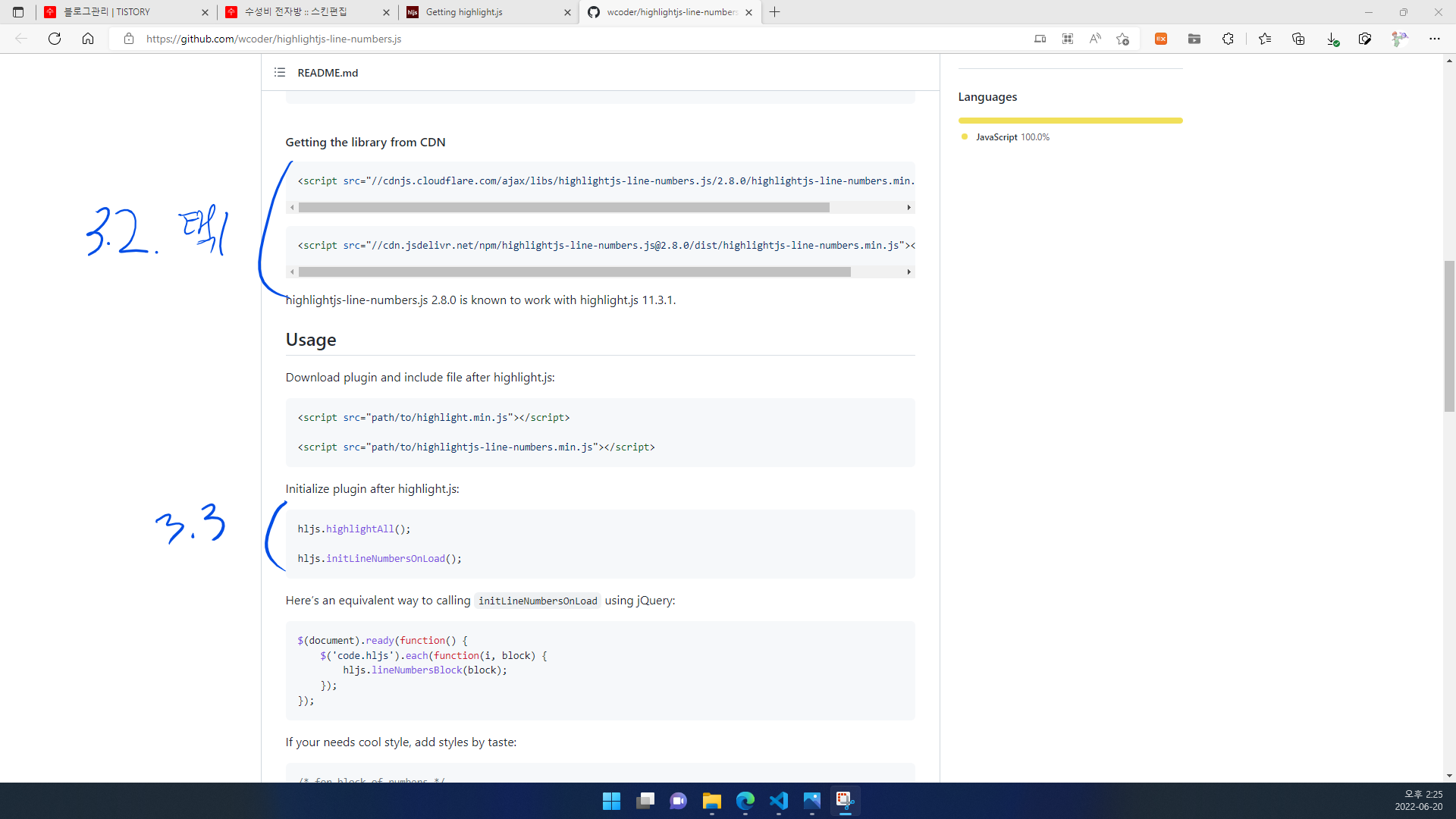
3.2. cdnjs와 cdn 중에서 택1 합니다.(cdn 말고 내려받는 방식도 있긴 함.)
3.3. 이 소스코드를 꼭 추가해야 합니다.
귀찮으신 분들을 위한 줄번호 소스코드 모음
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad();
</script>3.4. CSS 편집 화면(내려받아 수정하는 경우 style.css)에서 아래 코드를 추가합니다.\
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}참고로 저는 제 스킨 상황에 맞게 수정해서 넣었습니다. 여러분도 여러분 상황에 맞게 수정해서 넣으세요.
3.5. 그 밖의 추가적인 정보가 필요하다면 https://github.com/wcoder/highlightjs-line-numbers.js의 Usage 문단을 참고하세요.
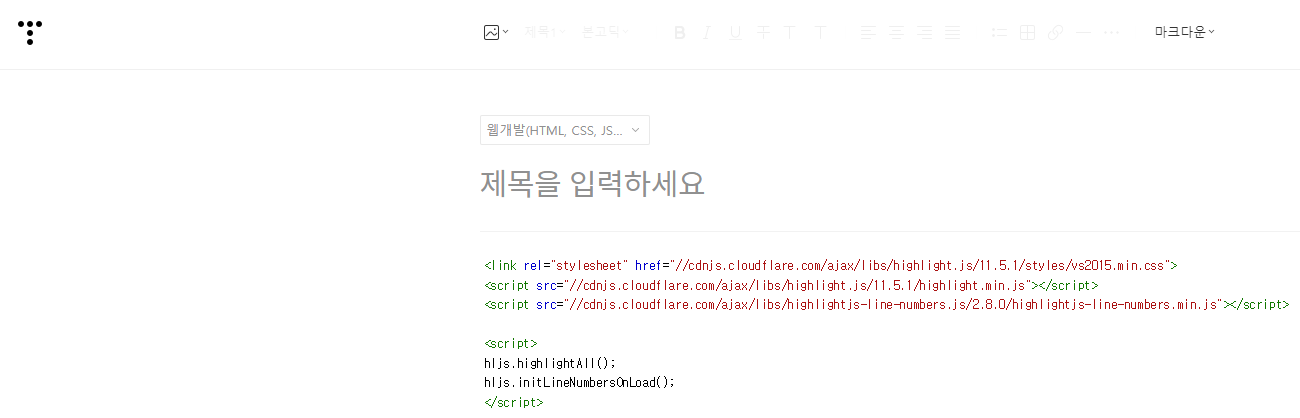
4. 마크다운으로 코드블럭 쓰는 법
티스토리 글쓰기에는 마크다운 에디터가 있죠. 마크다운으로도 코드블럭을 쓸 수 있습니다. 아래와 같이 쓰시면 됩니다.

제 글을 읽어 주셔서 감사합니다.
생각해 보니 제가 결과 사진을 이 글에 안 넣었는데, 군데군데 코드블럭이 있으니 그걸 보시면 되겠네요.^^ 다음에 만나요!
'프로그래밍 > 웹개발(HTML, CSS, JS 등)' 카테고리의 다른 글
| HTML, JS 이미지 클릭하면 새 탭으로 열기(feat. 티스토리) (3) | 2022.12.24 |
|---|---|
| 티스토리 스킨에 로그인 버튼 추가하기(비로그인 시에만 보임) (2) | 2022.07.16 |
| 엠원리액트 댓글에 프로필사진 보이게 하기 (0) | 2022.05.02 |
| [수성비전자방 2022 스킨 수정기록]4. description 삭제 및 스킨 적용 (0) | 2022.03.12 |
| [수성비전자방 2022 스킨 수정기록]3. 글 목록(본문 미리보기), 본문 (0) | 2022.03.09 |